
どうすれば青色のチェックマークにできるの?
簡単にできるなら方法が知りたいな。
こんな悩みを解決します。
この記事の内容
- AddQuicktagの導入&設定手順
- AddQuicktagのコード登録例
- AddQuicktagが画面に表示されないときの対処法
AFFINGER5(アフィンガー5)で使える機能「Webアイコン:チェック」のデザインをmanablog風のオシャレなデザインに変えるカスタマイズの方法を紹介します。
![]()
こうなります
記事後半でAddQuicktags用のデザイン済コードもあわせて紹介するので、気に入ったらコピペして使ってみてください。
とはいえ、動作確認はしていないので自己責任でお願いします。

-

-
AFFINGER5を半年使ってみた感想【デメリットまで全て公開】
続きを見る
目次
AFFINGER5でmanablog風のチェックマークを使う方法
AFFINGER5でmanablog風のチェックマークを使う手順は3つだけです。
ボックス枠のデザインを破線にする手順
- 「外観」→「カスタマイズ」→「追加CSS」にコピペ
- 記事作成画面で文字の色など設定
- AddQuicktagに登録
順番に解説していきます。
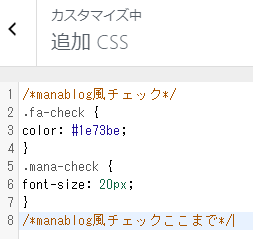
「外観」→「カスタマイズ」→「追加CSS」にコードをコピペする
「外観」→「カスタマイズ」→「追加CSS」で、下記のコードをそのままコピペしてください。
css
/*manablog風チェック*/
.fa-check {
color: #1e73be;
}
.mana-check {
font-size: 20px;
}
/*manablog風チェックここまで*/
これでチェックマークが青色になります。

好みにあわせて「#1e73be」のカラーコードや「20px」の文字サイズを変えてください。
カラーコードは「原色大辞典」の一覧を参考にするのがオススメです。
記事作成画面で文字色などの設定をする
ここまでで「fa-check(チェックマーク)」の色は変わりましたが、文字も小さく、少し使いづらいのでAFFINGER5のショートコードを利用します。
よく分からなければ、そのままコピペして使ってください。
shortcode
[st-marumozi-big fontawesome="" bgcolor="#f3f3f3" bordercolor="" color="#000000" radius="30" margin="0 10px 10px 0" myclass=""][/st-marumozi-big]
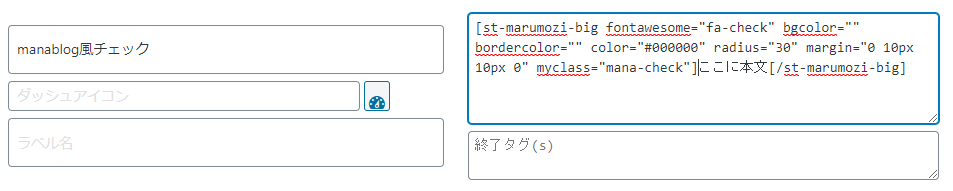
このコードの「fontawesome=""、bgcolor="#f3f3f3"、myclass=""」の部分を下記のように変更します。
shortcode
[st-marumozi-big fontawesome="fa-check" bgcolor="" bordercolor="" color="#000000" radius="30" margin="0 10px 10px 0" myclass="mana-check"]ここに本文[/st-marumozi-big]
このショートコードを入力すると下記のような感じになります。
ここに本文
もう少し小さい方が好きな場合は、CSSの「font-size: 20px;」の部分を変更してください。
AddQuicktagに登録する
好みの形に設定できたら、下記のような感じで「AddQuicktag」に登録すれば完了です。

AddQuicktagは好きなタグやコードをワンクリックで呼び出せるプラグインで、詳しくは下記の記事で紹介しています。
-

-
【AFFINGER5】超効率化プラグインAddQuicktagの導入&設定方法【コピペOK】
続きを見る
通常のタグではなく、ショートコードを使う理由
チェックマークとかのWebアイコンってタグ入れれば使えるよね?
なんでわざわざショートコードを使うの?
タグだと記事作成画面から確認できないので、少し使いづらいからです。
あと、背景色をつけるといったカスタムもできるので、ショートコードがおすすめです。
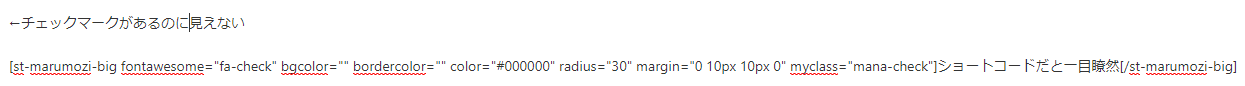
実は、チェックマークは下記タグを「テキストエディタ(タグ入力画面)」に貼り付ければ簡単に表示することができます。
html
<i class="fa fa-check" aria-hidden="true"></i>
ただこの方法だと、「ビジュアルエディタ」では表示されないので、どこにチェックマークがあるか確認しにくくなります。
ショートコードだと「ビジュアルエディタ」でも表示されるので分かりやすくておすすめです。

ワンクリックで使うためのコード【コピペOK】
プラグインの「AddQuicktag」で使えるデザイン済コードを3種類用意しました。
気に入ったらコピペしてそのまま使ってみてください。
*チェックマークは青色で固定です。
好みによって変更してみてください。
ノーマル
shortcode
[st-marumozi-big fontawesome="fa-check" bgcolor="" bordercolor="" color="#000000" radius="30" margin="0 10px 10px 0" myclass="mana-check"]ここに本文[/st-marumozi-big]
背景付き
shortcode
[st-marumozi-big fontawesome="fa-check" bgcolor="#E1F5FE" bordercolor="" color="#000000" radius="30" margin="0 10px 10px 0" myclass="mana-check"]背景付き[/st-marumozi-big]
背景付き四角
shortcode
[st-marumozi-big fontawesome="fa-check" bgcolor="#FFEBEE" bordercolor="" color="#000000" radius="0" margin="0 10px 10px 0" myclass="mana-check"]背景付き四角[/st-marumozi-big]
背景付きちょっと丸
shortcode
[st-marumozi-big fontawesome="fa-check" bgcolor="#F3F3F3" bordercolor="" color="#000000" radius="10" margin="0 10px 10px 0" myclass="mana-check"]背景付きちょっと丸[/st-marumozi-big]
まとめ:AFFINGER5でmanablog風のチェックマークを使う方法
AFFINGERで使える機能「Webアイコン:チェック」のデザインをmanablog風のオシャレなデザインに変えるカスタマイズの方法を紹介しました。
チェックマークをうまく使うと文章が読みやすくなります。
簡単に導入できるので、記事のデザインに悩んでいる方は、是非実践してみてください。

