
詳しいことはよく分からないから、簡単にできる方法があるなら知りたいな。
こんな悩みを解決します。
この記事の内容
- ボックス枠のデザインを破線にする方法
- ワンクリックで使うためのコード【コピペOK】
AFFINGER5(アフィンガー5)で使える機能「マイボックス:しかく(枠のみ)」のデザインをオシャレに変えるカスタマイズの方法を紹介します。
トップブロガーであるマナブさんの「manablog」でも使われている破線ボックスを、AFFINGERで再現したいという方にもオススメの方法です。
・変更前 ↓これが
・変更後 ↓こうなります。
もちろん枠線や背景の色も自由自在です。
知識ゼロでもできるように、コピペすれば使えるように丁寧に解説していきます。
とはいえ、これだけだと味気ないので、記事後半ではAddQuicktags用のデザイン済コードもあわせて紹介します。
青、赤、灰と3色用意したので、気に入ったらそのままコピペして使ってください。
-

-
AFFINGER5を半年使ってみた感想【デメリットまで全て公開】
続きを見る
目次
AFFINGER5でボックス枠のデザインを破線にする方法
AFFINGER5でボックス枠のデザインを破線にする手順は2つだけです。
ボックス枠のデザインを破線にする手順
- 「外観」→「カスタマイズ」→「追加CSS」にコピペ
- 記事作成画面で枠線や背景の色を設定する
それでは順番に解説していきます。
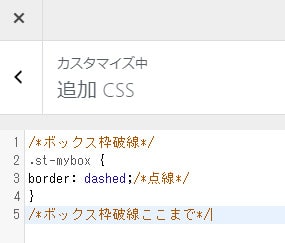
「外観」→「カスタマイズ」→「追加CSS」にコピペ
「外観」→「カスタマイズ」→「追加CSS」で、下記のコードをそのままコピペすればOKです。
command
/*ボックス枠破線*/
.st-mybox {
border: dashed;/*点線*/
}
/*ボックス枠破線ここまで*/

こんな感じです。
これで破線ボックスはひとまず完成です。
破線になったけどちょっとシンプル。
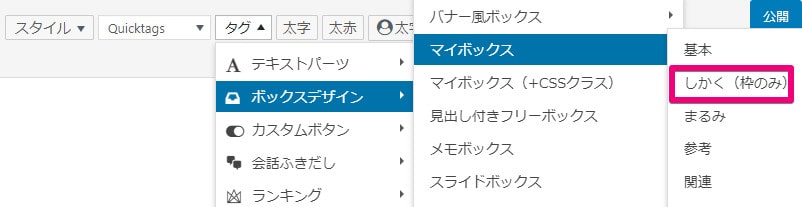
記事作成画面で枠線や背景の色を設定する
記事作成画面から「タグ」→「ボックスデザイン」→「マイボックス」→「しかく(枠のみ)」を選ぶと、先ほど設定した枠が表示できます。

shortcode
[st-mybox title="" fontawesome="" color="#757575" bordercolor="#ccc" bgcolor="#ffffff" borderwidth="2" borderradius="2" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
[/st-mybox]
こんな感じでショートコードが表示されるので、色などの設定をしていきます。
ちなみに初期設定のデザインはこんな感じです。
各項目の意味は下記のようになっています。
- title="" ボックス左上にタイトルを入れたい場合に入力
- fontawesome="" タイトル先頭のアイコン「fa-check-circle」など
- color="#757575" タイトルの文字色
- bordercolor="#ccc" 枠線の色
- bgcolor="#ffffff" 枠内の背景色
- borderwidth="2" 枠線の太さ
- borderradius="2" 枠線の角の丸み
- titleweight="bold" タイトルの文字種類「normal」など
- fontsize="" タイトルの文字サイズ
上記をふまえて、試しに設定してみます。
テスト
全体的に青で設定してみました。
コードは下記です。
shortcode
[st-mybox title="テスト" fontawesome="fa-check-circle" color="#4072B3" bordercolor="#4072B3" bgcolor="#F6F9FD" borderwidth="2" borderradius="2" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
[/st-mybox]
タイトル横のアイコンを変えたい場合:はてなは「fa-question-circle」、!は「fa-exclamation-circle」でできます。
破線以外のデザインを使いたい場合の対処法
二重線や上下線、左右線など、破線以外のデザインにしたい場合は「サルワカさんのサイト」を参考にしてみてください。
30種類ものオシャレなデザインのCSSが紹介されているので、好みのデザインが見つかるはずです。
といはえ、コピペするだけでは使えないので少しだけ修正が必要です。
*〇には数字が入ります。
修正前
command
.box1 { padding: 0.5em 1em; margin: 2em 0; font-weight: bold; border: solid 3px #000000; }
.box1 p { margin: 0; padding: 0; }
修正後
command
.st-mybox { padding: 0.5em 1em; margin: 2em 0; font-weight: bold; border: solid 3px #000000; }
.st-mybox p { margin: 0; padding: 0; }
ワンクリックで使うためのコード【コピペOK】
使うたびに色の設定をするのは面倒なので、プラグインの「AddQuicktag」で使えるデザイン済コードを3種類用意しました。
青、赤、灰と3色用意したので、気に入ったらそのままコピペして使ってください。
command
[st-mybox title="" fontawesome="" color="#4072B3" bordercolor="#4072B3" bgcolor="#F6F9FD" borderwidth="1" borderradius="2" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
[/st-mybox]
command
[st-mybox title="" fontawesome="" color="#FF3333" bordercolor="#f48789" bgcolor="#FFEBEE" borderwidth="1" borderradius="2" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
[/st-mybox]
command
[st-mybox title="" fontawesome="" color="#757575" bordercolor="#C9C9C9" bgcolor="#F7F7F7" borderwidth="1" borderradius="2" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
[/st-mybox]
-

-
【AFFINGER5】超効率化プラグインAddQuicktagの設定と使い方
続きを見る
まとめ:AFFINGER5でボックス枠のデザインを破線にする方法
AFFINGERで使える機能「マイボックス:しかく(枠のみ)」のデザインをオシャレに変える方法を紹介しました。
破線ボックスをうまく使えば、一気に記事が読みやすくなります。
簡単に導入できるので、記事のデザインに悩んでいる方は、是非実践してみてください。

