
オススメ記事とか好きな項目を表示したいんだけど。。。
これって消したりできないの?
こんな悩みを解決します。
この記事の内容
- コピペで1発完成、AFFINGER5のフッターをカスタマイズ
- AFFINGER5のフッターカスタマイズ用の個別CSS
AFFINGER5(アフィンガー5)のフッターのタイトルロゴ消しや整列など、カスタマイズする方法を紹介します。
追加CSSにコピペするだけで使えます
AFFINGER5を使って1番初めに思ったのが、フッターの使いにくさでした。

なんかロゴ邪魔だし、背景白いし。。。
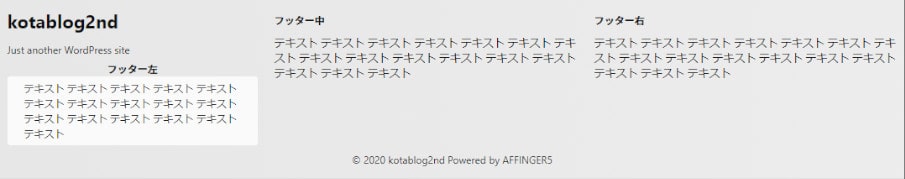
もしこれがこうなったら嬉しくないですか?

この記事では、フッターのロゴを非表示にして3列を自由に使う方法について説明していきます。
コピペで簡単にできるコードも併せて紹介しますので、気に入ったらそのまま使ってみてください。
-

-
AFFINGER5を半年使ってみた感想【デメリットまで全て公開】
続きを見る
目次
AFFINGER5のフッターをカスタマイズする方法
細かいことは置いておいて、サクっと完成させたい方は、次に紹介するCSSをそのままコピペしてください。
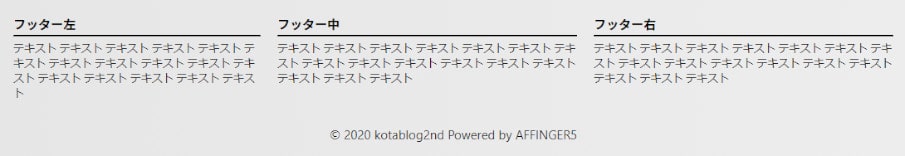
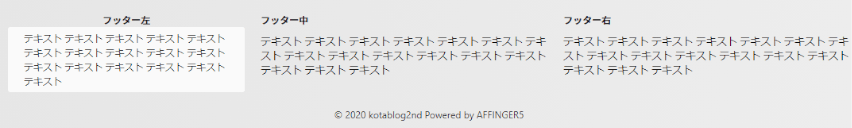
コピペしたら一瞬で下記のデザインになります。

コピペで一発、完成系のCSS
「外観」→「カスタマイズ」→「追加CSS」に下記コードをコピペすればOKです。
css
/* フッター左背景色 */
#footer .headbox .textwidget {
background: none;
padding:5px 0 0;
text-align:left;
font-size: 13px;
}
/* フッターロゴ消去 */
#footer .footerlogo{
display:none;
}
/* フッターキャッチ削除 */
#footer .footer-description a{
display:none;
}
/* フッター左BOX設定 */
#footer .headbox p {
line-height: 27px;
text-align:justify;
margin-bottom: 0;
}
/* フッター左見出し設定 */
#footer .footer-l .st-widgets-title{
border-bottom:solid 2px #000;
text-align:left;
padding-left:0px;
margin-top:-5px;
font-size: 15px;
font-weight: normal;
}
/* フッター中見出し設定 */
.footer-r-2 .st-widgets-title{
border-bottom:solid 2px #000;
border-radius:0px;
font-weight: normal;
padding-left: 0px;
}
/* フッター右見出し設定 */
.footer-r-3 .st-widgets-title{
border-bottom:solid 2px #000;
border-radius:0px;
font-weight: normal;
padding-left: 0px;
}
/* フッター中右文字 */
#footer p {
color:#000 !important;
font-size: 15px;
}
/* 間隔調整 */
#footer .footer-l, .footer-r-2{
margin-bottom: 10px;
}
AFFINGER5のフッターカスタマイズ用の個別CSS
全部カスタマイズしたいわけじゃないんだけど。。。?
という方は、これから個別のカスタマイズについて説明していきます。
いくつか組み合わせて使ってみてください。
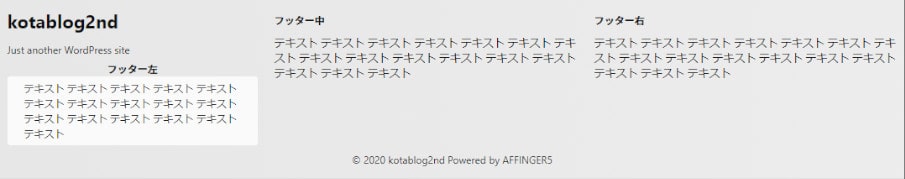
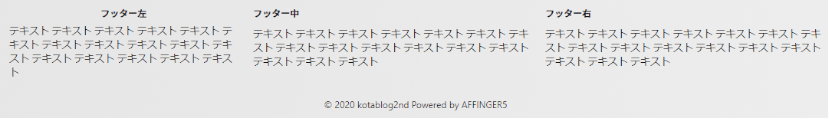
カスタマイズ前のデザインはこんな感じになっています。

フッターのロゴとキャッチコピーを消す
フッターのタイトルロゴとキャッチコピーだけを消すコードです。
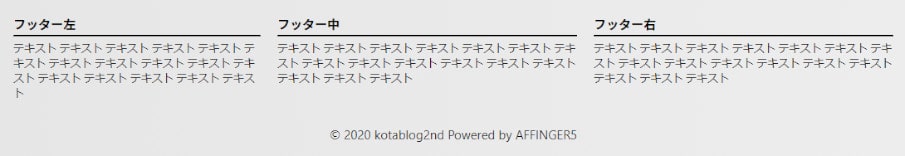
コードをコピペするとこんな感じになります。

css
/* フッターロゴ消去 */
#footer .footerlogo{
display:none;
}
/* フッターキャッチ削除 */
#footer .footer-description a{
display:none;
}
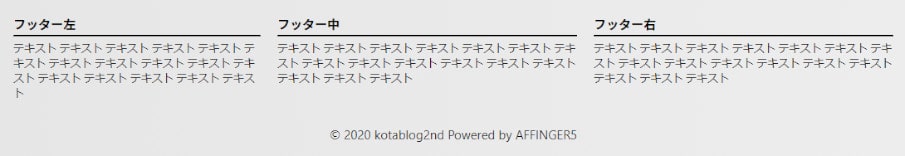
フッター左の背景色を中右と合わせる
フッター左の背景色を、中&左に合わせるコードです。
ウィジェットタイトルはズレますが、タイトルを使わなければ問題無いかと。

css
/* フッター左背景色 */
#footer .headbox .textwidget {
background: none;
padding:5px 0 0;
text-align:left;
font-size: 13px;
}
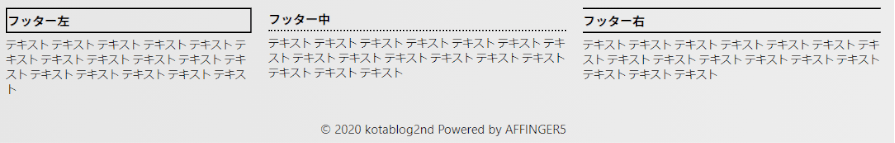
フッター3列の見出しを同じデザインにする
ウィジェットタイトルをつけたいとき用のコードです。
ここまで入れると、最初の関係系と同じ形になります。

css
/* フッター左BOX設定 */
#footer .headbox p {
line-height: 27px;
text-align:justify;
margin-bottom: 0;
}
/* フッター左見出し設定 */
#footer .footer-l .st-widgets-title{
border-bottom:solid 2px #000;
text-align:left;
padding-left:0px;
margin-top:-5px;
font-size: 15px;
font-weight: normal;
}
/* フッター中見出し設定 */
.footer-r-2 .st-widgets-title{
border-bottom:solid 2px #000;
border-radius:0px;
font-weight: normal;
padding-left: 0px;
}
/* フッター右見出し設定 */
.footer-r-3 .st-widgets-title{
border-bottom:solid 2px #000;
border-radius:0px;
font-weight: normal;
padding-left: 0px;
}
/* フッター中右文字 */
#footer p {
color:#000 !important;
font-size: 15px;
}
/* 間隔調整 */
#footer .footer-l, .footer-r-2{
margin-bottom: 10px;
}
文字色や仕切線のデザインを変える
白文字にしたい!仕切を線じゃなくて四角にしたい!といった場合のカスタマイズです。
「フッター〇見出し設定」にそれぞれある「border-bottom:solid 2px #000;」の部分を変更します。
左「border-bottom:solid 2px #000;」
中「border-bottom:dotted 2px #000;」
右「border-bottom:solid 2px #000;
border-top:solid 2px #000;」
・2px #000は線の太さと色です。

フッターのリンク色を変更する
設定無しだとリンクの色がテキストと同じになってしまうので、変更します。
それぞれ、「通常時のリンクの色」「マウスポインタが乗った時の色」になります。
css
/* フッターリンク文字 */
#footer a {
color:#000 !important;
font-size: 13px;
}
/* フッターリンクマウスオーバー */
#footer a:hover{
color: #b0c4de !important;
text-decoration: none; /* リンクの下線を非表示 */
}

まとめ:AFFINGER5のフッターをカスタマイズして自由なデザインを
AFFINGER5のフッターのロゴを消したり、デザインを変更する方法を紹介しました。
フッターは普段からあまり見られる場所では無いかもですが、きちんと設定しておくと意外と回遊性やクリックで率が高くなります。
特に、記事を最後まで読んでくれた人へのアピール力が高くなります。
サイトの上部でアピールしにくいことをさりげなく置いておくといった使い方もできるのでオススメです。
なにより簡単に導入できるので、記事のデザインに悩んでいる方は、是非実践してみてください。

