設定画面からは、どちらか片方しか選べないんだけど。。。
両方同時に表示する方法って無いの?
こんな悩みを解決します。
この記事の内容
- 記事一覧に更新日と投稿日を同時に表示させる方法
- 更新日と投稿日のカスタマイズ【アイコン、文字色、背景】
AFFINGER5(アフィンガー5)の事一覧に更新日と投稿日を同時に表示させるスタマイズを紹介します。
追加にコピペするだけで使えます
*PHPを編集するので「子テーマの使用」&「バックアップ」をお願いします。
AFFINGER5のTOPページに投稿日と更新日を同時に表示できたら便利なのになー痒い所に手が届かないな。。。という思い、チャレンジしてみました。
記事一覧の表示を「更新日or投稿日」→「更新日+投稿日」にカスタマイズします。
AFFINGER5(WING)、子テーマJETどちらも対応済です。
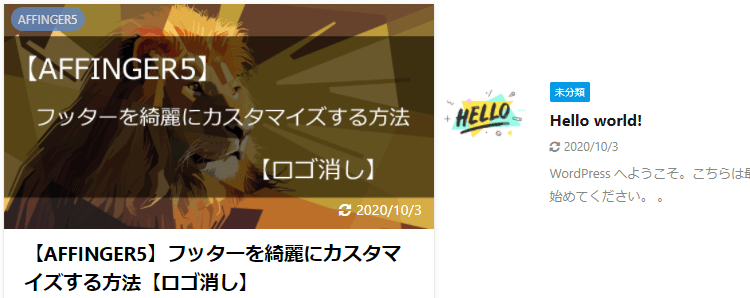
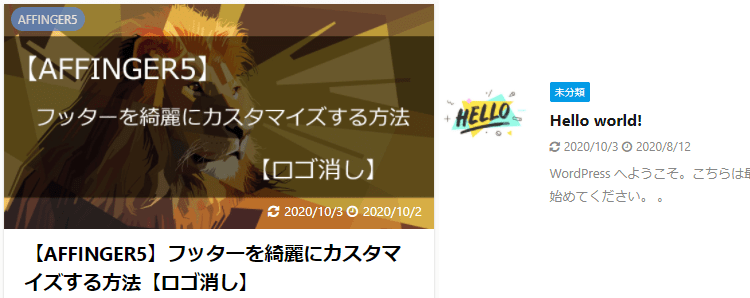
・カスタマイズ前:日付が更新日or投稿日の1つしか無い

・カスタマイズ後:更新日と投稿日を同時に表示

WordPressの管理画面からたった1行コピペするだけで簡単にできます。
記事の後半では、更新日・投稿日のデザインを変更る方法も紹介しています。気に入ったら是非チャレンジしてみてください。
-

-
AFFINGER5を半年使ってみた感想【デメリットまで全て公開】
続きを見る
目次
AFFINGER5の記事一覧に更新日と投稿日を同時に表示させる方法
AFFINGER5(WING)と子テーマJETでカスタマイズする箇所が違うので注意してください。
*PHPを編集するので「子テーマの使用」&「バックアップ」をお願いします。
カスタマイズ箇所
「外観」→「テーマエディター」→コードを1行コピペ
- AFFINGER5(WING):itiran-date-tag.php
- JET:itiran-thumbnail-on.php
順番に解説していきます。
AFFINGER5(WING)のカスタマイズ方法
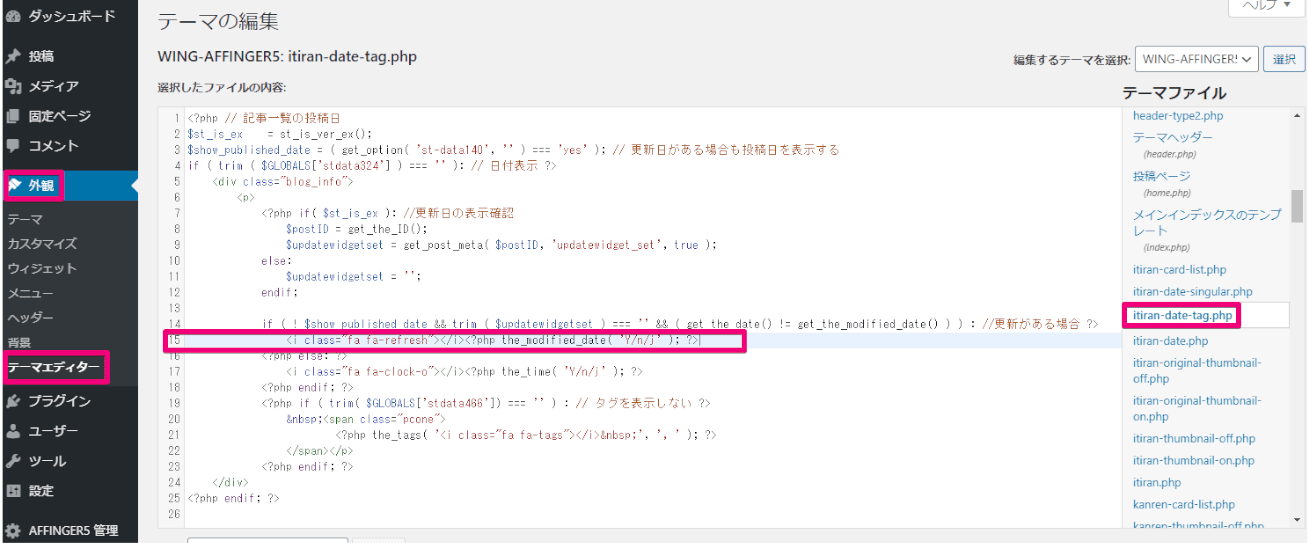
「外観」→「テーマエディター」→「itiran-date-tag.php」を選択して、該当箇所に下記コードをコピペします。
code
<i class="fa fa-clock-o"></i><?php the_time( 'Y/n/j' ); ?>
今までカスタマイズしていなければ、おそらく14、15行目に以下の記述があります。
「//更新がある場合」を目印にすると分かりやすいかもです。
befor
if ( ! $show_published_date && trim ( $updatewidgetset ) === '' && ( get_the_date() != get_the_modified_date() ) ) : //更新がある場合 ?>
<i class="fa fa-refresh"></i><?php the_modified_date( 'Y/n/j' ); ?>
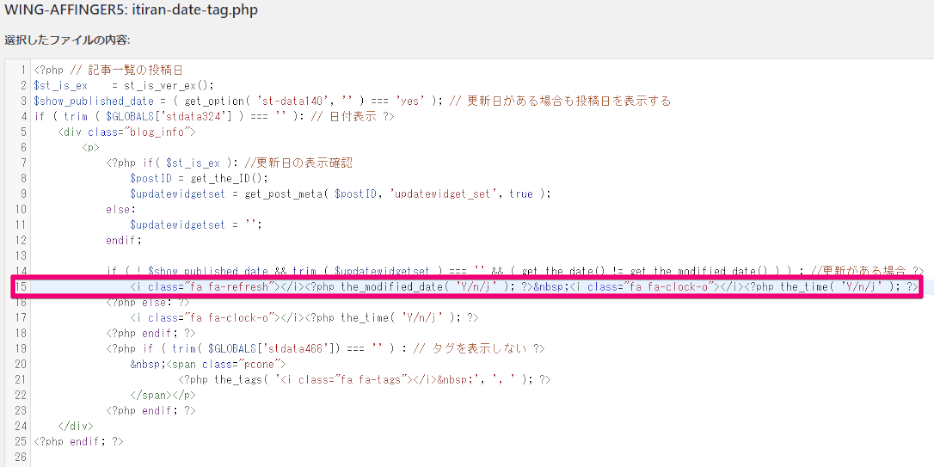
下記のように行の最後にコードをコピペで追加すればOKです。
after
if ( ! $show_published_date && trim ( $updatewidgetset ) === '' && ( get_the_date() != get_the_modified_date() ) ) : //更新がある場合 ?>
<i class="fa fa-refresh"></i><?php the_modified_date( 'Y/n/j' ); ?> <i class="fa fa-clock-o"></i><?php the_time( 'Y/n/j' ); ?>
よく分からない方は、下記画像を参考にしてみてください。(クリックで拡大)
子テーマJETのカスタマイズ方法
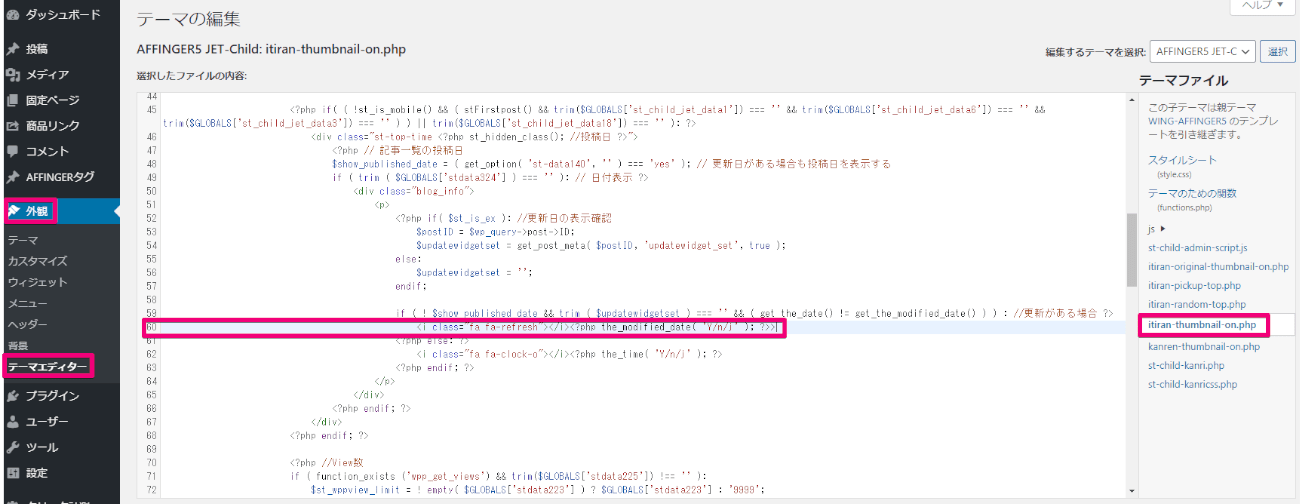
「外観」→「テーマエディター」→「itiran-thumbnail-on.php」を選択して、該当箇所に下記コードをコピペします。
code
<i class="fa fa-clock-o"></i><?php the_time( 'Y/n/j' ); ?>
今までカスタマイズしていなければ、おそらく59、60行目に以下の記述があります。
「//更新がある場合」を目印にすると分かりやすいかもです。
befor
if ( ! $show_published_date && trim ( $updatewidgetset ) === '' && ( get_the_date() != get_the_modified_date() ) ) : //更新がある場合 ?>
<i class="fa fa-refresh"></i><?php the_modified_date( 'Y/n/j' ); ?>
下記のように行の最後にコードをコピペで追加すればOKです。
after
if ( ! $show_published_date && trim ( $updatewidgetset ) === '' && ( get_the_date() != get_the_modified_date() ) ) : //更新がある場合 ?>
<i class="fa fa-refresh"></i><?php the_modified_date( 'Y/n/j' ); ?> <i class="fa fa-clock-o"></i><?php the_time( 'Y/n/j' ); ?>
よく分からない方は、下記画像を参考にしてみてください。(クリックで拡大)
更新日と投稿日のカスタマイズ【アイコン、文字、背景】
更新日と投稿日が表示できるようになったら、次は色や背景などを好みにカスタマイズします。
特に気にならなければ何もしなくてOKです。
- 更新日と投稿日のアイコンを変える
- 文字のサイズを変える(CSS)
- 更新日と投稿日の文字色を変える(CSS)
- 更新日と投稿日に背景色をつける(CSS)
それでは順番に解説していきます。
更新日と投稿日のアイコンを変えたい
更新日と投稿日のアイコンを変える方法を紹介します。
先ほどカスタマイズしたコードの「fa fa-refresh」「fa fa-clock-o」を変更するだけでOKです。
code
<i class="fa fa-refresh"></i><?php the_modified_date( 'Y/n/j' ); ?> <i class="fa fa-clock-o"></i><?php the_time( 'Y/n/j' ); ?>
今のデザイン
更新日(fa fa-refresh) 投稿日(fa fa-clock-o)
例えばこんな感じ。
更新日(fa fa-check-circle-o) 投稿日(fa fa-file-text-o)
コードはこうなります。
code
<i class="fa fa-check-circle-o"></i><?php the_modified_date( 'Y/n/j' ); ?> <i class="fa fa-file-text-o"></i><?php the_time( 'Y/n/j' ); ?>
「Search for Font Awesome」でアイコンを検索できるので、好みのアイコンを探してみてください。
文字のサイズを変えたい(CSS)
更新日と投稿日の文字の色やサイズを変えるカスタマイズを紹介します。
「外観」→「カスタマイズ」→「追加CSS」にCSSを追加します。
css
/*記事一覧登校日更新日の文字サイズ*/
.kanren:not(.st-cardbox){
font-size:90%
}
/*記事一覧登校日更新日の文字サイズ*/
「90%」を好きな数字に変えればOKです。
好みの大きさに調整してみてください。
更新日と投稿日の文字色を変更したい(CSS)
更新日と投稿日の文字色を変更するカスタマイズを紹介します。
「外観」→「カスタマイズ」→「追加CSS」にCSSを追加します。
css
.blog_info p {
color: #000000 !important;
}
#000000を好きな色に変えればOKです。
更新日と投稿日に背景をつけたい(CSS)
カテゴリ表示みたいに背景をつけたい場合のカスタマイズを紹介します。
kotablogだとこんな感じです。
「外観」→「カスタマイズ」→「追加CSS」にCSSを追加します。
css
/*記事一覧登校日更新日の背景*/
.blog_info p {
background-color: #989697;
opacity:0.8;
border-radius:50px;
}
opacity:が透明度(1が不透明で0が透明)
border-radius:が角の丸さ(0が直角で数字が大きくなるだけ丸くなります
マーカーっぽくしたい場合
css
/*記事一覧登校日更新日の背景*/
.blog_info p {
opacity:0.8;
border-radius:0px;
background:linear-gradient(transparent 60%, #989697 60%);
}
%が太さ、#989697はマーカーの色になります。
好みの太さや色でカスタマイズしてみてください。
記事一覧に更新日と投稿日を同時に表示させるメリット
そもそも更新日と投稿日を同時に表示する意味ってあるの?
更新頻度をアピールできる大きなメリットがあります。
来てくれた読者に「記事の投稿頻度」や「過去記事の更新頻度」をアピールすることができます。
あなただったら「更新頻度が高いサイト」と「めったに更新されないサイト」だと、どちらを読みたいと思いますか?
ただ、放置ブログだと逆効果かもなので注意してください。
まとめ:更新日と投稿日を同時に表示させて更新頻度をアピールしよう
AFFINGER5の記事一覧に更新日と投稿日を同時に表示させる方法を紹介しました。
読者に「投稿頻度」や「更新頻度」をアピールして活発なブログだと知ってもらえれば、ファンの獲得に期待ができます。
PHPの編集は必要ですが、コピペだけで簡単に導入できるので、是非実践してみてください。