もっと簡単にオシャレなデザインに変えるすることはできないの?
詳しい方法が知りたいな。
こんな悩みを解決します。
この記事の内容
- AFFINGER5デザイン済データ全10種を紹介
- AFFINGER5にデザイン済テーマをインストールする方法
- AFFINGER5でデザイン済データを使うメリットとデメリット
AFFINGER5(アフィンガー5)にはデザイン済データというものがあり、使うだけで誰でも簡単にブログのデザインが完成します。
デザイン済データの種類は、AFFINGER5通常版で7種類、上位版のEXだと3種増えて、全10種類になります。
公式以外に「デザイン済みデータ共有サイト」もあるので、好みのデザインが見つかること間違いなしです。
まだAFFINGER5(アフィンガー5)を持っていない方はこちら
WING(AFFINGER5版)
(ノーマルver)
AFFINGER PACK3(WING対応)
(AFFINGER EXと有料プラグインのお得セット)
-

-
AFFINGER5を半年使ってみた感想【デメリットまで全て公開】
続きを見る
目次
AFFINGER5デザイン済データ全10種を紹介
冒頭にも書きましたが、AFFINGER5、EX版まで含めるとデザイン済データは全10種類あります。
それぞれ画像までオシャレに作りこまれているので、気に入ったものがあればそのまま使ってみましょう。
詳しい使い方の手順が知りたい方は、記事の後半で説明しています。
WING(AFFINGER5版)
(ノーマルver)
AFFINGER PACK3(WING対応)
(AFFINGER EXと有料プラグインのお得セット)
AFFINGER5、AFFINGER5 EX用(全7パターン)
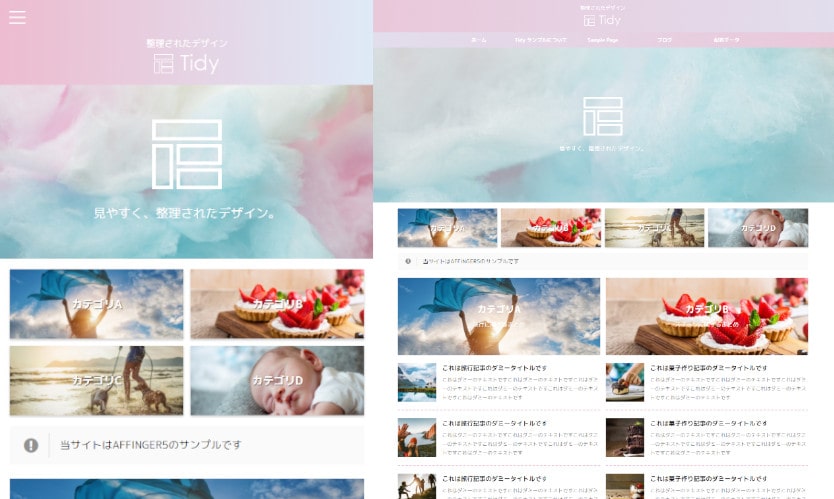
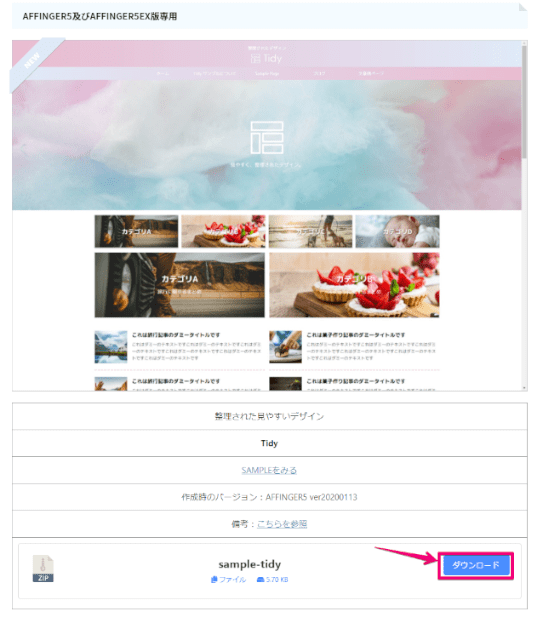
Tidy・・・整理された見やすいデザイン
TOPページが2列に分かれているのが特徴で、カテゴリごとにまとまって見やすいデザインになっています。
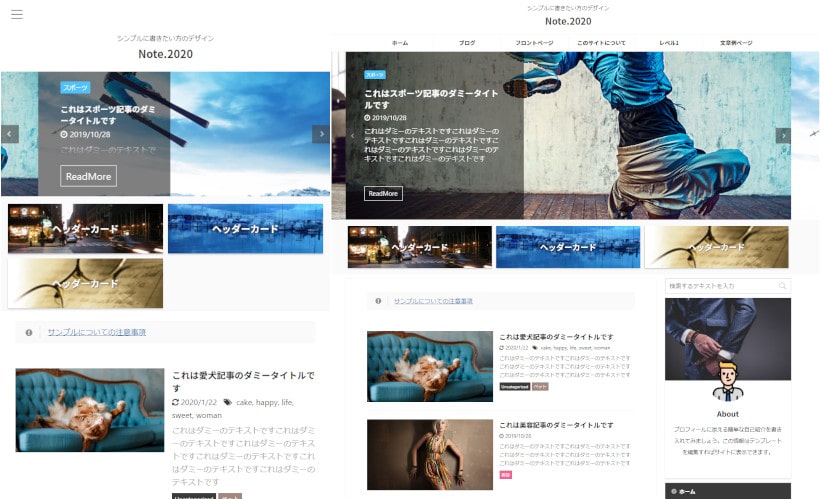
NOTE.2020・・・使いやすいシンプルイズベストなデザイン
一般的な2カラムと呼ばれる、シンプルで王道なスタイルのデザインです。
迷ったらこれを選べば間違いないかもです。
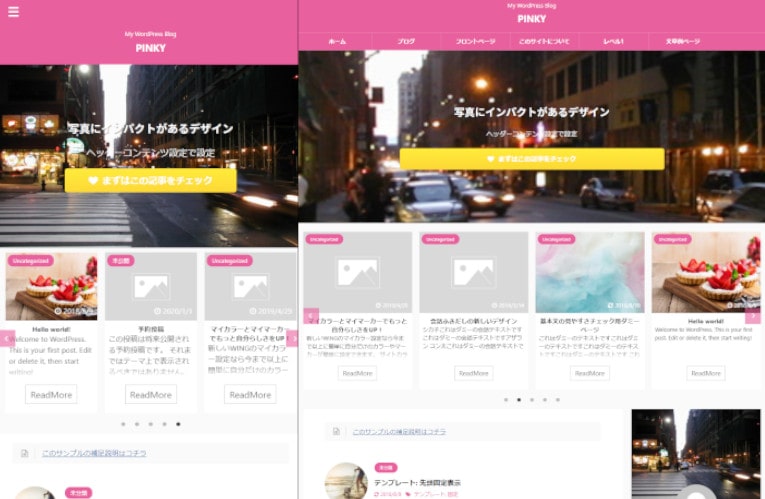
PINKY・・・TOP写真でインパクトを出すブログデザイン
TOP下に写真を並べることでインパクトあるデザインになります。
HappyDiary 2020・・・写真で彩る可愛いダイアリーデザイン
「よく読んでほしい記事」が上部に来るようになっていて、写真+記事で伝えたいことをアピールできるのが特徴です。
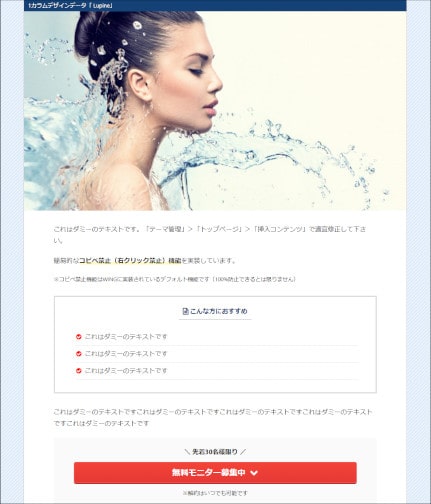
Lupine 2020・・・LPなど1カラム向けのワンストップデザイン
いわゆるペラサイト的な、1ページのみで商品を売ることに特化したデザインです。スマホも表示はほぼ同じ。
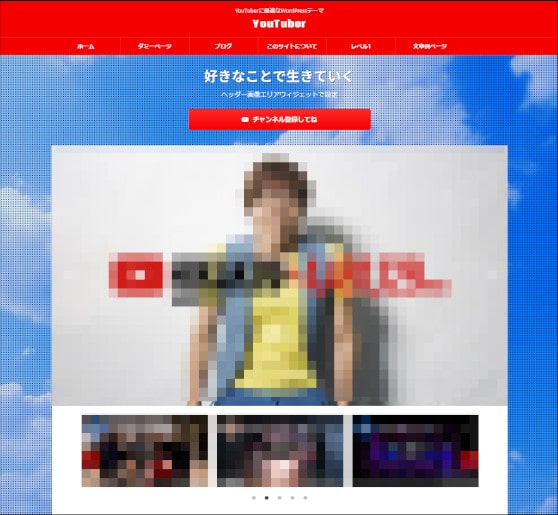
YouTube・・・動画をアピールするデザイン
主にYoutuber用で、動画のアピールがメインのデザインです。スマホも表示はほぼ同じ。
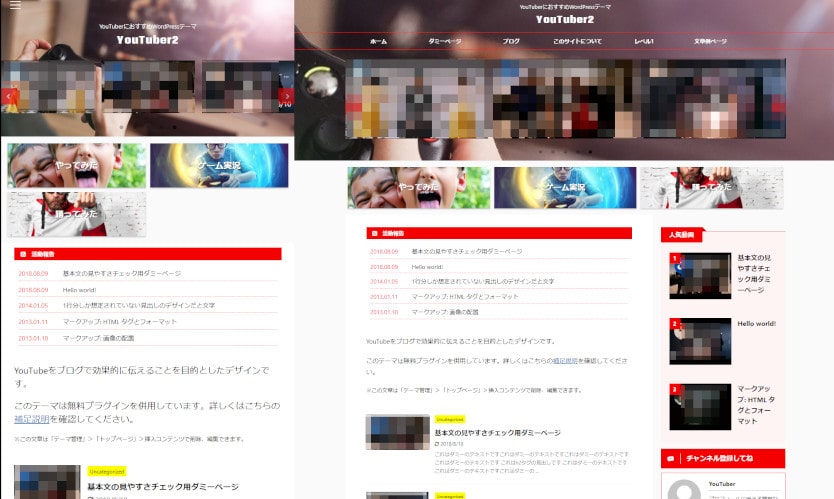
YouTube2・・・動画+文章でアピールするデザイン
Youtuber用のデザインその2、こちらは動画+記事になっていて、オフィシャルサイト的なイメージです。
AFFINGER5 EX専用(全3パターン)
AFFINGER5 EX専用のデザインは全部で3パターンあります。
通常のAFFINGER5より多機能な分、高機能のデザインに仕上げることができます。
AFFINGER PACK3(WING対応)
を購入すれば、EXまでまとめて入っているのでオススメです。
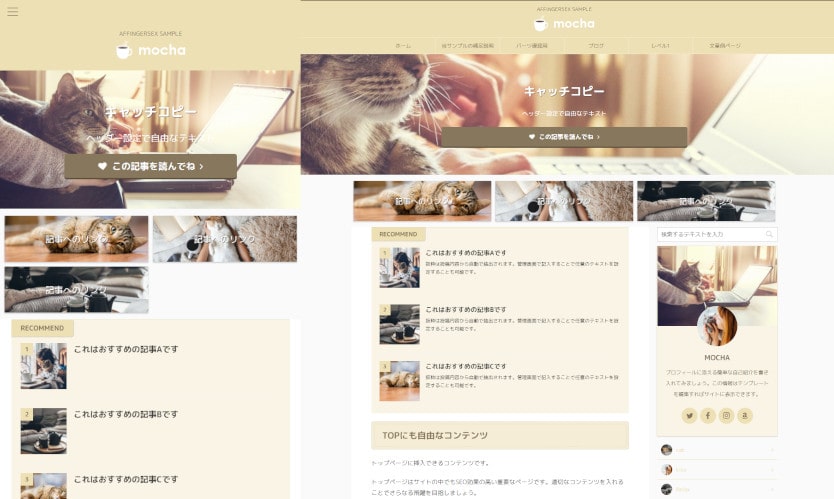
MOCHA・・・記事一覧がカードタイプで見やすいデザイン
ぱっと見、普通のデザインのように見えますが、下記のように記事一覧がカードタイプになっていて、見やすいデザインになっています。
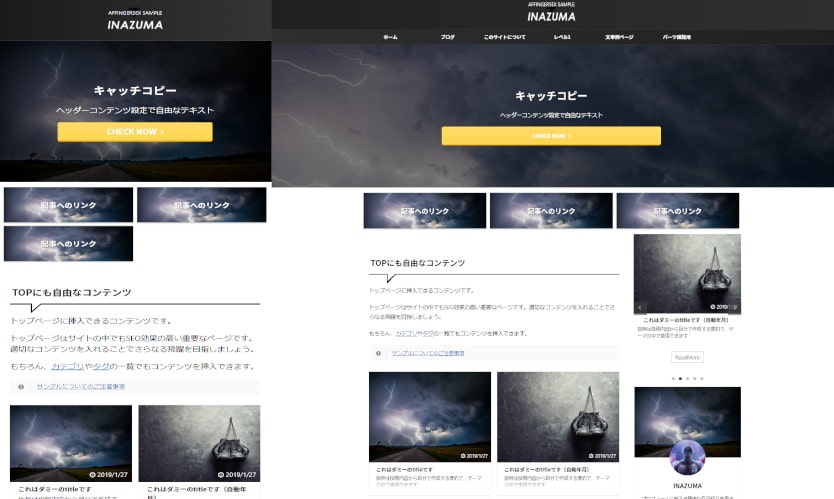
INAZUMA・・・動画+文章でアピールするデザイン
カードタイプかつシンプルで、必要なポイントも抑えていて、アフィリエイト用の王道といったデザインです。
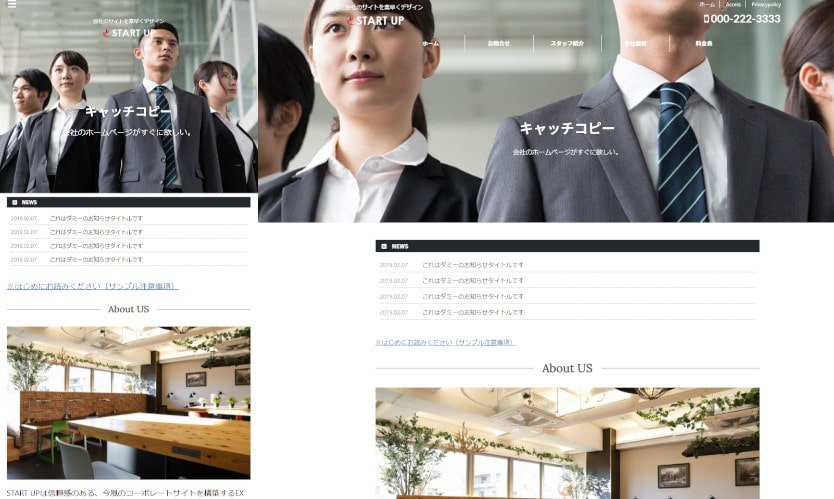
START UP・・・企業のコーポレートサイト風デザイン
企業の公式サイト風のデザインで、1カラムのシンプルな作りになっています。
デザイン済みデータ共有サイトもチェック
AFFINGER5ユーザーが自作のデザインを共有するサイト「WING CLOSET」もチェックしましょう。
20種類以上のデザインテーマがあるのでお気に入りのデザインが見つかるはずです。
AFFINGER5にデザイン済テーマをインストールする方法
気に入ったデザインテーマが決まったら、実際にAFFINGER5で使えるようにインストールしましょう。
インストール手順
- AFFINGER5をインストールして、子テーマに設定
- デザイン済テンプレートをダウンロード
- 必要なプラグインをインストール
- 「Customizer Export/Import」で設定をインポート
- 「Widget Importer & Exporter」でウィジェットをインポート
ちょっと大変そうに見えますが、画像付きで分かりやすく解説していきます。
やること自体は「ダウンロード」→「インストール」→「インポート」の3つだけなので安心してください。
AFFINGER5をインストールして、子テーマに設定
まずはAFFINGER5を入手して、インストールしましょう。
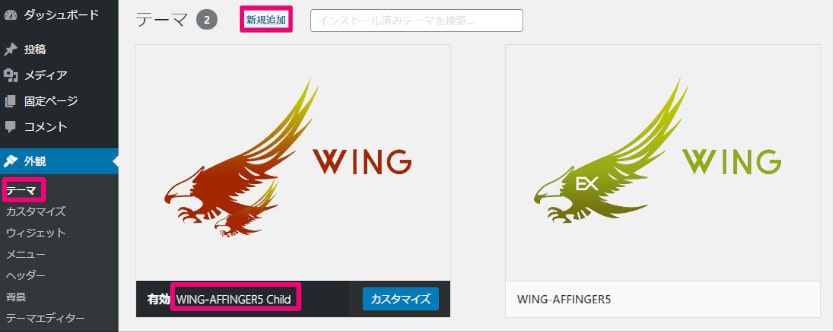
テーマのインストールは「外観」→「テーマ」→「新規追加」からできます。
WING-AFFINGER5 Child(子テーマ)を有効にします。
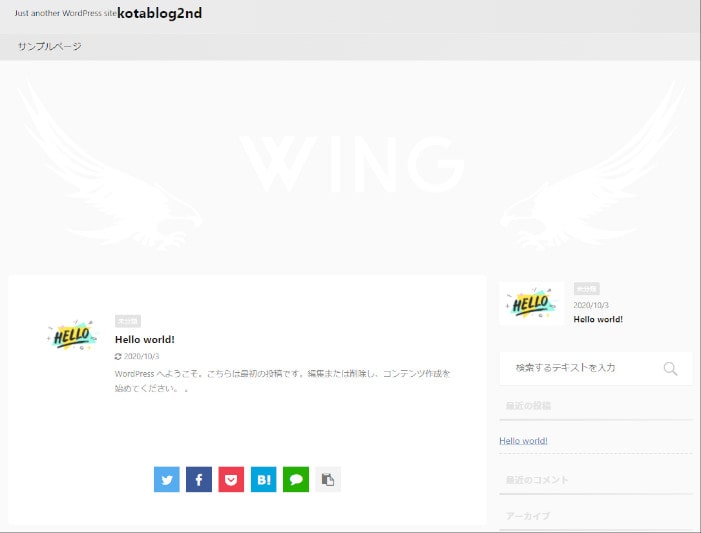
インストール直後のデザインはこんな感じです。
デザイン済テンプレートをダウンロード
デザイン済データ配布ページから、好みのデザインデータをダウンロードします。
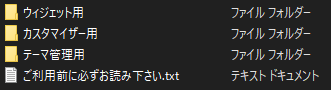
ダウンロードしたファイルを展開すると中身はこんな感じです。
必要なプラグインをインストール
デザインテーマを適用させるために必要なプラグインをインストールします。
必要なプラグイン
- Customizer Export/Import
- Widget Importer & Exporter
- データ引継ぎプラグイン(有料なので無くてもOK)
「データ引継ぎプラグイン(2,980円)」は無くてもOKです。
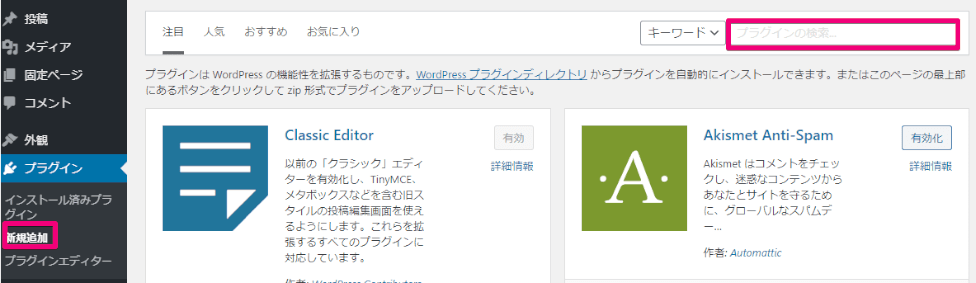
「プラグイン」→「新規追加」→「キーワードにプラグイン名を入力」でインストールできます。
「Customizer Export/Import」と「Widget Importer & Exporter」をそれぞれインストールして有効可しましょう。
こんな感じで有効可できればOKです。
ここまででデザインテーマをインポートするための準備が完了しました。
次は実際にデザインテーマをインポートしていきます。
「Widget Importer & Exporter」でウィジェットをインポート
まず最初にウィジェットの設定をインポートします。
インポートの手順
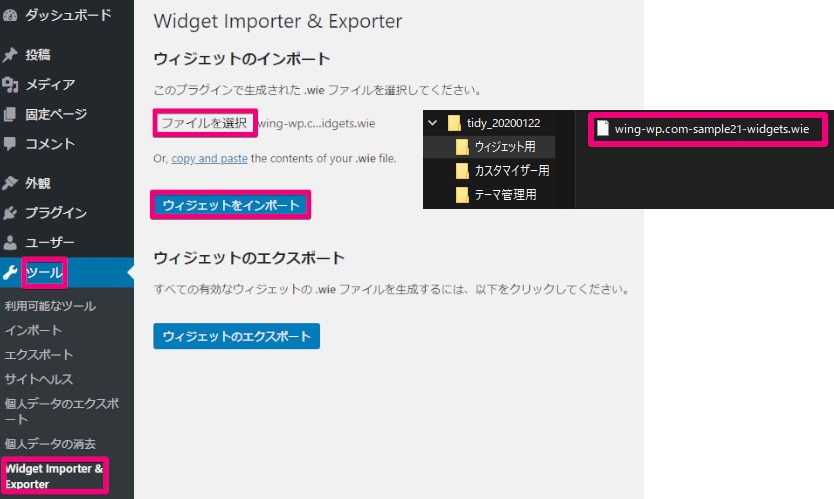
- 「ツール」→「Widget Importer & Exporter」→「ファイルを選択」
- 先ほどダウンロードした中にある「wing-wp.com-sample21-widgets.wie」
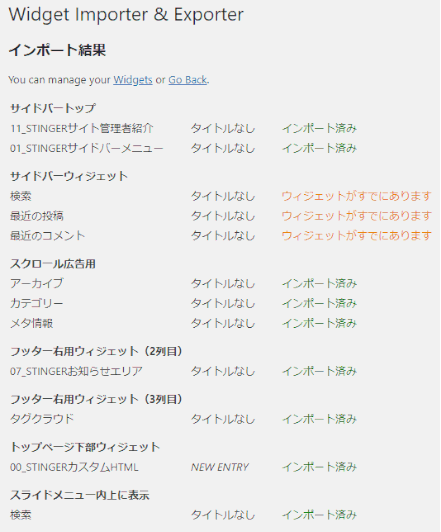
- ウィジェットをインポートすれば完了
下記のようなインポート結果が表示されれば完了です。
「Customizer Export/Import」で設定をインポート
次に、カスタマイズの設定をインポートします。
インポートの手順
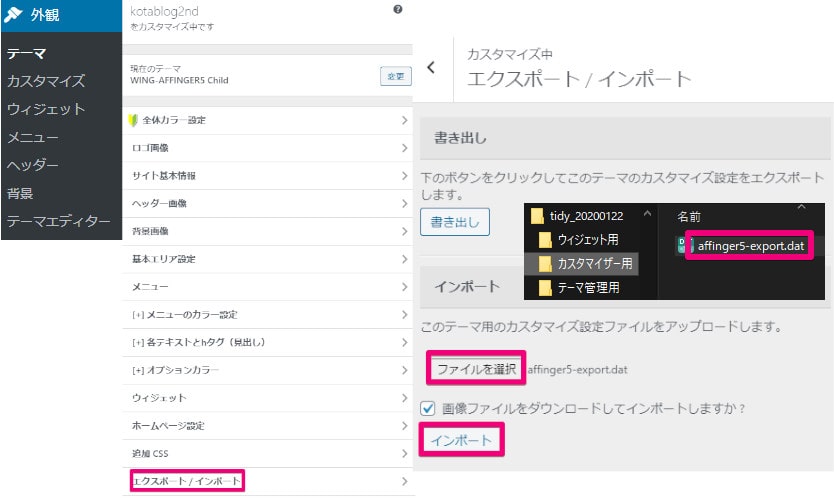
- 「外観」→「カスタマイズ」→「エクスポート/インポート」
- 先ほどダウンロードした中にある「affinger5-export.dat」
- インポートすれば完了
これで、ほぼデザインの着せ替えが完了しました。
サンプルとは少し形が違いますが、記事、カテゴリ、画像を追加していけばサンプルどおりのデザインになります。
デザインがサンプルどおりにならない場合の対処法
9割がた解決する方法があります。
「AFFINGER5 管理」→「デザイン」→「サイト全体のレイアウト」→「サイト全体を1カラムにする」
同じデザインにならない場合、カラム数の違いであることが多いです。
WordPressの初期設定では2カラムですが、今回のデザイン済テーマでは1カラムだったので、これを合わせればOK。
カラムがどっちか分からない!という方は、右側にプロフィール等のメニューがあるのが2カラム、無いのが1カラムと覚えてもらえれば大丈夫です。
AFFINGER5でデザイン済データを使うメリットとデメリット
AFFINGER5でデザイン済データを使うにはメリットとデメリットがそれぞれあります。
デザイン済みデータを使うメリット
メリット
- デザイン設定の時間を短縮できる
- 統一感のあるデザインになる
知識ゼロでも、絶望的にセンスが無くても、統一感のあるオシャレなデザインが一瞬で完成します。
デザインの統一感は、読者に安心感や読みやすさを与えるので大事な要素です。
最初のうちはデザイン済みデータを使って、慣れてきたら徐々にオリジナルのデザインにするという使い方がオススメです。

デザイン済みデータを使うデメリット
デメリット
- 画像は自分で用意する必要がある
- サンプル通りのデザインにならないことがある
デザイン済データには、画像が含まれていないので自分で用意する必要があります。
画像を探してきたり、サイズを編集するのは意外と手間で、知識も少し必要なので初心者にはちょっとハードルが高いことがあります。
とはいえ、画像を使わなくても問題ないように完成されているので、本人が気にするかどうかみたいなところはあるかもです。
「サンプル通りのデザインにならないことがある」については、この記事の通りに進めてもらえれば解決するので安心してください。
まとめ:AFFINGER5をデザイン済データで着せ替えする方法
AFFINGER5にデザイン済データを適用する方法を画像付きで紹介しました。
デザイン済データを使えば、誰でも簡単にブログのデザインが完成します。
気に入ったデザインを見つけて、デザインの時間を大幅短縮しましょう。
まだAFFINGER5を持っていない方はこちら
WING(AFFINGER5版)
(ノーマルver)
AFFINGER PACK3(WING対応)
(AFFINGER EXと有料プラグインのお得セット)
-

-
AFFINGER5を半年使ってみた感想【デメリットまで全て公開】
続きを見る