カスタマイザーから色を変えられるのは知ってるけど、形を変える方法は無いの?
簡単にできる方法があるなら知りたいな
こんな悩みを解決します。
この記事の内容
- AFFINGER5でページャーのデザインをCSSでカスタマイズする方法
- カスタマイザーから色変更する方法とデメリット
- コピペで使える、ページャー(ページ数リンク)のデザインCSS集
AFFINGER5(アフィンガー5)のトップページ下にあるページャー(ページ数リンク)のデザインを、自分のブログの雰囲気に合わせるカスタマイズを紹介します。
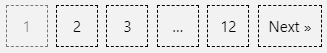
初期設定のままだと、シンプルな四角でちょっと地味な感じがしますよね。
今回のカスタマイズを実践すると、好みのデザインに変更することができます。
AFFINGER5(WING)、子テーマJETどちらも対応済です。
・カスタマイズ前:ちょっと地味
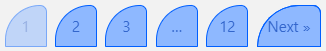
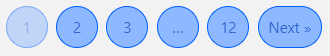
・カスタマイズ後:形や色も自由自在
CSSをコピペするだけで、簡単に変更できるので、気に入ったらチャレンジしてみてください。
-

-
AFFINGER5を半年使ってみた感想【デメリットまで全て公開】
続きを見る
目次
AFFINGER5でページャーのデザインをCSSでカスタマイズする方法
カテゴリ表示のデザインをカスタマイズするには、下記CSSをコピペするだけでOKです。
手順
- 「外観」→「カスタマイズ」→「追加CSS」にコピペ
css
.st-pagelink .page-numbers {
background-color:#FFF;
border:1px dashed #000;
padding:10px 10px;
margin: 0 2px 5px;
font-size:15px;
color:;
min-width:20px;
}
各項目の説明は下記です。
好みに合わせて色々触ってみてください。
記事の後半に、コピペで使えるデザインサンプルを置いておくので、よければそちらも参考にしてみてください。
各項目の説明
background-color:#FFF; 背景色
border:1px dashed #000; 枠線の太さ デザイン(点線や実践など) 色
padding:10px 10px; 枠線の上下 左右のサイズ
margin: 0 2px 5px; ページャーの上下左右の余白
font-size:15px; 数字部分の文字サイズ
color:; 文字色
min-width:20px; 横幅の最小値
カスタマイザーから色変更する方法とデメリット
ページャー(ページ数リンク)の色はAFFINGERのカスタマイザーから変更することができます。
ただし、結論、カスタマイザーを使わずにCSSでカスタマイズする方法をオススメします。
カスタマイザーを使うと簡単にできるものの、デメリットが2つあります。
カスタマイザーを使うデメリット
・変更できるのは色だけ
・個別ページ(記事ページ)のNEXT、PREVも一緒に代わってしまう。
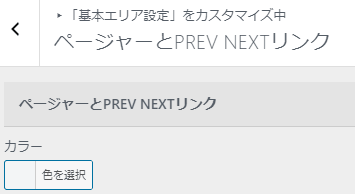
「外観」→「カスタマイズ」→「基本エリア設定」→「ページャーとPREV NEXTリンク」からを変更することができます。
ここで簡単に変えられるけど。。。
記事ページ下部のNEXT、PREV(次の記事、前の記事)の部分もすべて同じ色になっていまいます。
リンクの色まで全て同じ色になってしまうのはちょっといただけないですよね。
なので、結論、カスタマイザーは使わずにCSSでカスタマイズするのがおすすめです。
コピペで使える、ページャー(ページ数リンク)のデザインCSS集
コピペで使えるデザインサンプルをいくつか作ってみました。
気に入ったらそのままコピペして使ってみてください。
「外観」→「カスタマイズ」→「追加CSS」にコピペすればOKです。
点線
css
/*点線*/
.st-pagelink .page-numbers {
background-color:;
border:1px dashed #000;
padding:10px 10px;
margin: 0 2px 5px;
font-size:15px;
color:;
min-width:20px;
}
三角風
css
/*ページャー三角風*/
.st-pagelink .page-numbers {
background-color:#8EB8FF;
border:1px solid #005FFF;
border-radius: 50px 10px 0px 0px;
padding:10px 10px;
margin: 0 2px 5px;
font-size:15px;
color:#3366CC;
min-width:20px;
}
マル
css
/*マル*/
.st-pagelink .page-numbers {
background-color:#8EB8FF;
border:1px solid #005FFF;
border-radius: 30px;
padding:10px 10px;
margin: 0 2px 5px;
font-size:15px;
color:#3366CC;
min-width:20px;
}
二重線
css
/*二重線*/
.st-pagelink .page-numbers {
background-color:;
border:double #000;
padding:10px 10px;
margin: 0 2px 5px;
font-size:15px;
color:#000;
min-width:20px;
}
下線
css
/*下線*/
.st-pagelink .page-numbers {
background-color:;
border-bottom: solid 6px #1dc1d6;
padding:10px 10px;
margin: 0 2px 5px;
font-size:15px;
color:#000;
min-width:20px;
}
まとめ:ページャー(ページ数リンク)をカスタマイズして見やすいデザインに
AFFINGER5でページャーのデザインをカスタマイズする方法について紹介しました。
ページャーのデザインを変えると、オシャレになるだけでなく、見やすくなるので読者にとってもメリットしかありません。
コピペだけで簡単に導入できるので、是非実践してみてください。