カテゴリ表示がもう少し控えめなデザインだったらいいのに。。。
サイズや色を変える方法って無いの?
こんな悩みを解決します。
この記事の内容
- AFFINGER5でカテゴリ表示のデザインを自由にカスタマイズする方法
- コピペで使える、カテゴリ表示のデザインCSS集
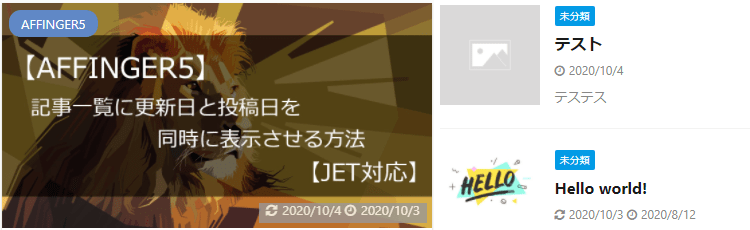
AFFINGER5(アフィンガー5)の記事タイトル近くにあるカテゴリボタン、少し大きいと思いませんか?
もう少し控えめだったらいいのになと思ってチャレンジしてみました。
AFFINGER5でカテゴリ表示のデザインを自由にカスタマイズする方法を紹介します。
AFFINGER5(WING)、子テーマJETどちらも対応済です。
・カスタマイズ後:控えめになってデザインの邪魔をしないように

CSSをコピペするだけで、文字の色やサイズ、背景無しや形などが簡単に変更できるので、気に入ったらチャレンジしてみてください。
-

-
AFFINGER5を半年使ってみた感想【デメリットまで全て公開】
続きを見る
目次
AFFINGER5でカテゴリ表示のデザインを自由にカスタマイズする方法
カテゴリ表示のデザインをカスタマイズするには、CSSをコピペするだけでOKです。
とはいえ、AFFINGER5(WING)と子テーマジェットでは、内容が変わるのでそれぞれ順番に解説していきます。
手順
- 「外観」→「カスタマイズ」→「追加CSS」にコピペ
AFFINGER5(WING)のカスタマイズ方法
「外観」→「テーマエディター」→「追加CSS」に、該当箇所に下記コードをコピペします。
css
/*カテゴリ表示デザイン*/
.catname {
font-size:12px!important;
color:#fff;
background-color:#039BE6;
padding:3px 5px!important;
opacity:0.6;
border-radius: 10px;
color:#fff;
background-color:#000;
}
文字サイズや背景色など、下記を参照して好みのデザインにしてみてください。
各項目の説明
font-size 文字サイズ
color 文字色
background-color 背景色
padding:3px 5px 枠の上下サイズ 左右サイズ
opacity:0.6; 透明度(1が不透明で0が透明)
border-radius: 10px; 角の丸さ(0が直角で数字が大きくなるだけ丸くなります
子テーマJETのカスタマイズ方法
「外観」→「テーマエディター」→「追加CSS」を選択して、該当箇所に下記コードをコピペします。
css
/*カテゴリ*/
#st-magazine .catname {
font-size:12px;
color:#fff;
background-color:#6088C6;
padding:6px 7px;
bottom:4px;
opacity:0.8;
}
基本的に1行目以外はWINGの場合と同じです。
各項目の説明
font-size 文字サイズ
color 文字色
background-color 背景色
padding:6px 7px 枠の上下サイズ 左右サイズ
bottom:4px; 上下の位置調整
opacity:0.8; 透明度(1が不透明で0が透明)
コピペで使える、カテゴリ表示のデザインCSS集
色や形など、いくつかのデザインパターンを紹介します。
気に入ったデザインがあれば、そのままコピペで使ってみてください。
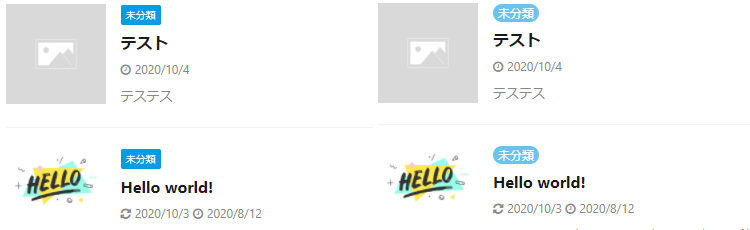
灰色、四角
css
/*カテゴリデザインWING*/
.catname {
font-size:12px!important;
padding:3px 5px!important;
opacity:0.6;
border-radius: 0px;
color:#fff;
background-color:#757575;
}
css
/*カテゴリデザインJET*/
#st-magazine .catname {
font-size:12px;
color:#fff;
background-color:#757575;
padding:6px 7px;
bottom:4px;
opacity:0.8;
border-radius: 0px;
}
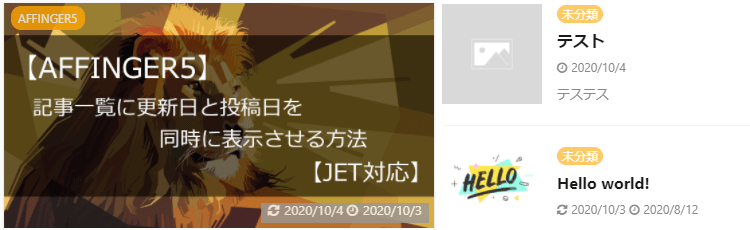
オレンジ、丸
css
/*カテゴリデザインWING*/
.catname {
font-size:12px!important;
padding:3px 5px!important;
opacity:0.6;
border-radius: 10px;
color:#fff;
background-color:orange;
}
css
/*カテゴリデザインJET*/
#st-magazine .catname {
font-size:12px;
color:#fff;
background-color:orange;
padding:6px 7px;
bottom:4px;
opacity:0.8;
border-radius: 10px;
}
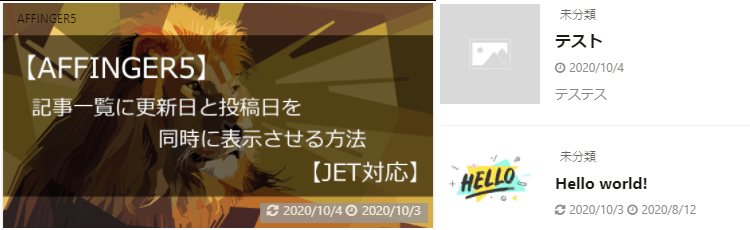
背景無し
css
/*カテゴリデザインWING*/
.catname {
font-size:12px!important;
padding:3px 5px!important;
opacity:0.6;
color:#000;
background:none;
}
css
/*カテゴリデザインJET*/
#st-magazine .catname {
font-size:12px;
color:#000;
background:none;
padding:6px 7px;
bottom:4px;
opacity:0.8;
}
まとめ:カテゴリ表示をデザインの邪魔にならないように変更しましょう
AFFINGER5の記事一覧でカテゴリ表示のデザインを変える方法を紹介しました。
カテゴリ表示のデザインのカスタマイズで痒い所に手が届くを目指したつもりです。笑
コピペだけで簡単に導入できるので、是非実践してみてください。