
オススメの圧縮方法があるなら知りたいな。
こんな悩みを解決します。
この記事の内容
- ブログの画像を圧縮する方法は2つ
- 一番簡単にできる画像を圧縮する方法【高機能】
- 画像をリサイズする時の適正サイズ
- おまけ:プラグインを使った画像圧縮はおすすめしません。
この記事の信頼性
知識ゼロから半年で月間1万PVを達成しました。
サイトスピードが遅くなる原因の1つは画像サイズの大きさです。
「なんかこのサイト重いから見るのやめよ」って思うことはありませんか?
ブログで1番容量が大きいのが画像でして、1記事あたり3~10枚ほど画像を使っている人がほとんどだと思います。
画像を圧縮すれば、画像の容量を30~70%ほど小さくすることができます。
この記事では、無料で簡単に画像を圧縮できる方法を紹介するので、ぜひ参考にしてみてください。

目次
ブログの画像を圧縮する方法は2つ
ブログの画像を圧縮する方法は2つあります。
- 画像サイズの変更(リサイズ)=画像のタテとヨコのサイズを変更する
- 画像圧縮=見た目が変わらないレベルで画像を劣化させる
ざっくりとこんなイメージで思ってもらえればOKかと。
基本は「リサイズ」+「圧縮」の組み合わせ
どちから片方ではなく、2つの方法を組み合わせて画像を作成するのがベストです。
PCで見ることも考えて、横幅を700~1200pxくらいまでにしてリサイズして、圧縮ツールに突っ込むといった感じ。
結構簡単にできるので、これからやり方を説明していきますね。
一番簡単にできる画像を圧縮する方法【高機能】
僕が使っているブログ画像をリサイズと圧縮する方法を紹介します。
- 画像リサイズツール「BULK RESIZE」
- 画像圧縮ツール「Optimizilla」
どちらもブラウザツールなので、インストールとか不要で使えます。
もちろん無料。
順番に使い方を解説していきます。
画像リサイズツール「BULK RESIZE」
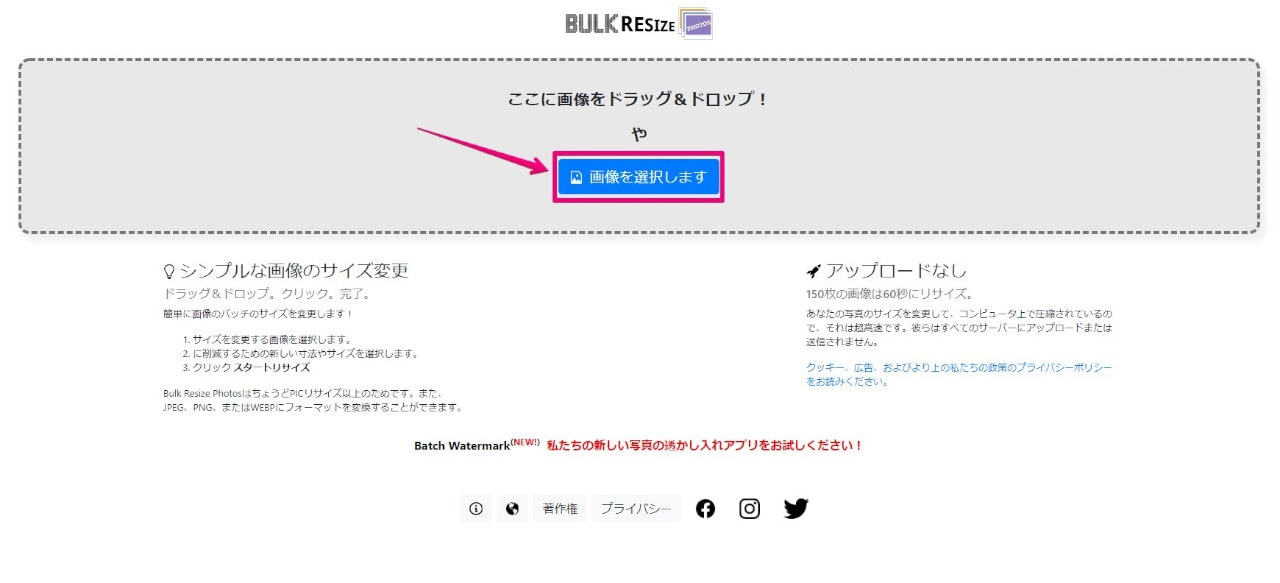
まずは、公式サイト「BULK RESIZE」へアクセスします。
画像をリサイズする手順
- リサイズしたい画像を選択する
- 「幅」から好みの横幅を入力して「スタートリサイズ」
- 結果が表示されるのでダウンロードする
step
1リサイズしたい画像を選択する
step
2「幅」から好みの横幅を入力して「スタートリサイズ」

step
3結果が表示されるのでダウンロードする

画像圧縮ツール「Optimizilla」
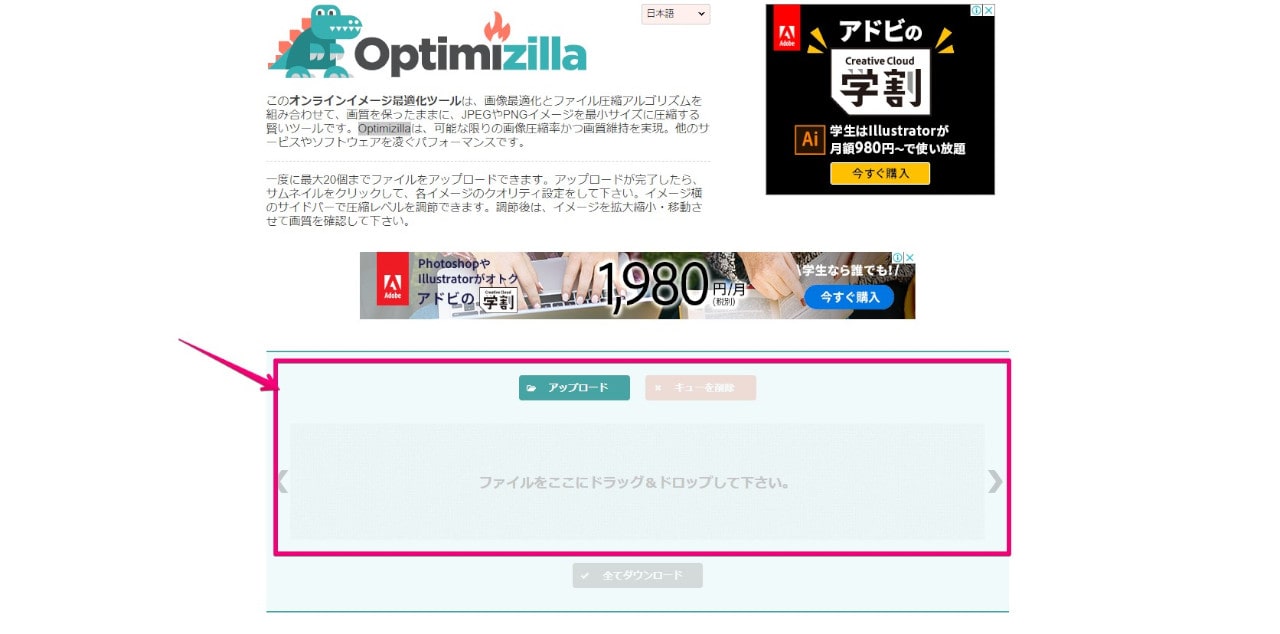
まずは、公式サイト「Optimizilla」へアクセスします。
画像を圧縮する手順
- 圧縮したい画像をドラッグする(複数で一括も可能)
- 完了したらダウンロードする
step
1圧縮したい画像をドラッグする(複数で一括も可能)

step
2完了したらダウンロードする

「-64%」っていうのが圧縮できた割合になります。
画像の「リサイズ」と「圧縮」が終わったらブログ記事に挿入すればOK
画像をリサイズする時の適正サイズ


と思う方のために、適正サイズを紹介します。
はっきりと正解のサイズがあるわけでは無いので、基準の1つくらいに思っておいてください。
画像の適正サイズ
- 「16:9を意識する」
480×270
640×360
800×450
1280×720 - 「横幅を意識する」
ブログ記事のコンテンツ幅に合わせる
大体のテーマが700~800くらい
僕はこんな感じのサイズを目安にしてリサイズしてます。
16:9というのは、最近のPCモニタやスマホの画面比率だったりするので、これを意識するのがオススメ。
おまけ:プラグインを使った画像圧縮はおすすめしません。
「EWWW Image Optimizer」など、画像圧縮ができるWordpressのプラグインがいくつかありますが、個人的にはオススメしないです。
理由は2つあります。
- WordPressのプラグインは少ない方が良い
- 紹介したツールと比べると機能が劣る
プラグインは少なければ少ないほどサイトが軽くなるので、自分で出来ることはプラグインに頼らずに自分でやったほうが良いという考えです。
リサイズや圧縮くらいであればマウスひとつでサクっとできるうえに、今回紹介したツールのほうが圧縮率などの性能も高いのでオススメです。
-

-
【初心者必見】WordPressブログの必須プラグイン5選
続きを見る
中級者向け:画像編集ソフトを使えば「リサイズ」も「圧縮」も自由自在
画像編集ソフトがあれば全ての作業ができる
画像編集ソフトが使えるなら「リサイズ」も「圧縮」ももっと自由自在にできるので、知識がある人にはその方がオススメです。
- 文字入れ
- 切り取り&引き延ばし
- リサイズ
- 圧縮
など、画像に関することなら大抵のことはできるようになります。
ちなみにこれくらいの編集は結構簡単で、やり方を説明してくれているサイトもあるので覚えてみても損は無いかもしれません。
おすすめの画像編集ソフトは2つ
- GIMP:無料、日本語対応、高機能、ほとんどのことが出来る
- Adobe Photoshop:有料、自動判定や圧縮などの精度が段違い 月額980円~
ブログならGIMPで十分かと。
GIMPの公式サイトは英語ですが、ソフト自体は日本語対応しているので迷うことは無いです。
操作方法を画像付きで解説してくれているサイトも数多くあるのですぐに使えるようになります。
まとめ:ブログの画像を圧縮する一番簡単な方法

それでは今回の記事をまとめていきます。
サイトを軽くする1番簡単な方法=画像の軽量化
- 画像サイズの変更(リサイズ)=画像のタテとヨコのサイズを変更する
- 画像圧縮=見た目が変わらないレベルで画像を劣化させる
2つの方法を組み合わせて使うのが基本です。
無料でソフトのインストール不要で簡単に使える高機能ツールがこちら
- 画像リサイズツール「BULK RESIZE」
- 画像圧縮ツール「Optimizilla」
WordPressのプラグインでも同様の機能があるものはありますが、下記の理由からオススメできません。
- WordPressのプラグインは少ない方が良い
- 紹介したツールと比べると機能が劣る
画像を圧縮すれば、画像の容量を30~70%ほど小さくすることができるので、サクっと圧縮してサイトスピードの向上を目指しましょう。
軽くて悪いことは1つも無いです。
