
wordやGoogleドキュメントみたいな形(旧タイプ)にできないの?
旧タイプに戻す方法があるなら知りたいな。
こんな悩みを解決します。
この記事の内容
- WordPressの投稿画面を旧タイプ(ワード型)に戻す方法
- WordPressの投稿画面の新・旧タイプの違い【メリット/デメリット】
- 新・旧エディターはどちらを使うべきか
- Gutenberg(新タイプ)の操作に特化したオススメのテーマ
- まとめ:Wordpressの投稿画面を旧タイプに戻す方法
この記事の信頼性
知識ゼロから半年で月間1万PVを達成しました。
旧タイプ(ワード型)の投稿画面は使いやすい
どうにも使いにくいWordpressの記事投稿エディターを、ワードやGoogleドキュメントのようなワープロタイプのエディターに変更する方法があるのをご存知ですか?
旧タイプと新タイプ、どちらもワンクリックで簡単に切り替えられるので、導入して損は無いです。
この記事を最後まで読むと、Wordpressの投稿画面を使いやすく便利にする方法が分かるようになります。

番外編として、新タイプの操作に特化したオススメのテーマも合わせて紹介しますね。
目次
WordPressの投稿画面を旧タイプ(ワード型)に戻す方法
Wordpressのプラグイン「Classic Editor」をインストールすればOK
簡単にできるインストールの方法と、初期設定について解説していきます。
Classic Editorをインストールする方法
通常のプラグインと同じようにインストールすればOKです。
作業手順
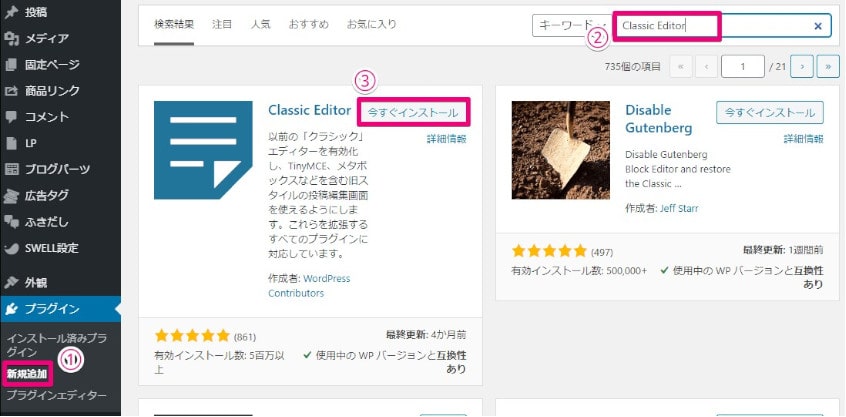
- メニュー「プラグイン」→新規追加
- キーワードに「Classic Editor」
- インストール&有効化
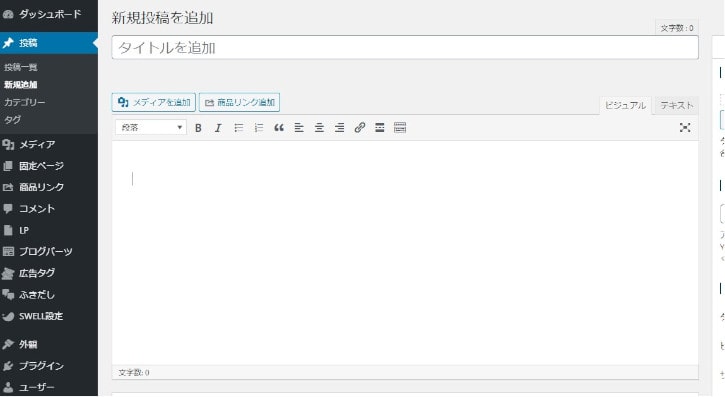
- 動作確認

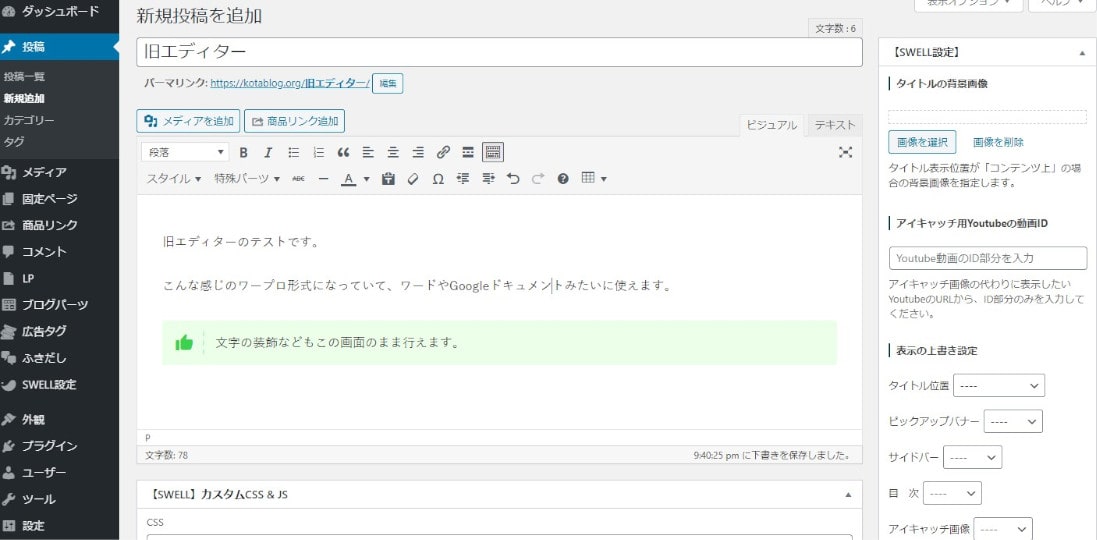
こんな感じで投稿画面がワードっぽい見た目になっていれば動作確認完了です。

Classic Editorの設定は特に必要無しです。
設定箇所は2点だけです。
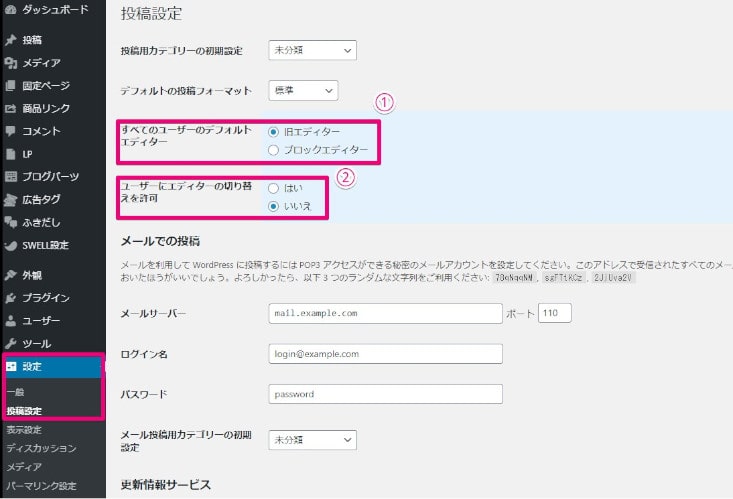
設定項目
- すべてのユーザーのデフォルトエディター:旧エディター
- ユーザーにエディターの切り替えを許可:はい
「設定」→「投稿設定」からClassic Editorの設定ができます。

設定はこれだけでOKで、難しい操作は不要です。
旧タイプと新タイプをワンクリックで変更する方法
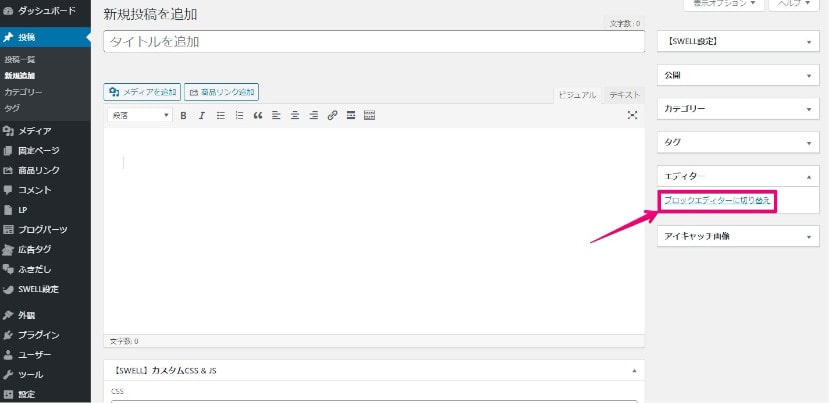
初期設定で「ユーザーにエディターの切り替えを許可:はい」にすると、投稿画面からワンクリックで新旧を切り替えられるようになります。
投稿画面右側の「ブロックエディターに切り替える」を選択すると新タイプに切り替わります。

旧タイプを操作したい場合は、逆に「旧エディターに切り替え」を選択すればOKです。

WordPressの投稿画面の新・旧タイプの違い【メリット/デメリット】
WordPressの投稿画面(エディター)の新旧タイプの違いを解説していきます。
旧エディターの特長とメリットデメリット

ワードやGoogleドキュメント的な感じで記事の作成ができるのが旧エディターの特長です。
旧エディターのメリット
- ワードやGoogleドキュメントのように、誰が見ても使い方を理解しやすい外観
- 記事全体のHTMLを確認できるので直接編集がしやすい
旧エディターのデメリット
- いずれ廃止される予定なので、プラグインの更新が止まると使えなくなる可能性がある
新エディター(Gutenberg)の特長とメリットデメリット

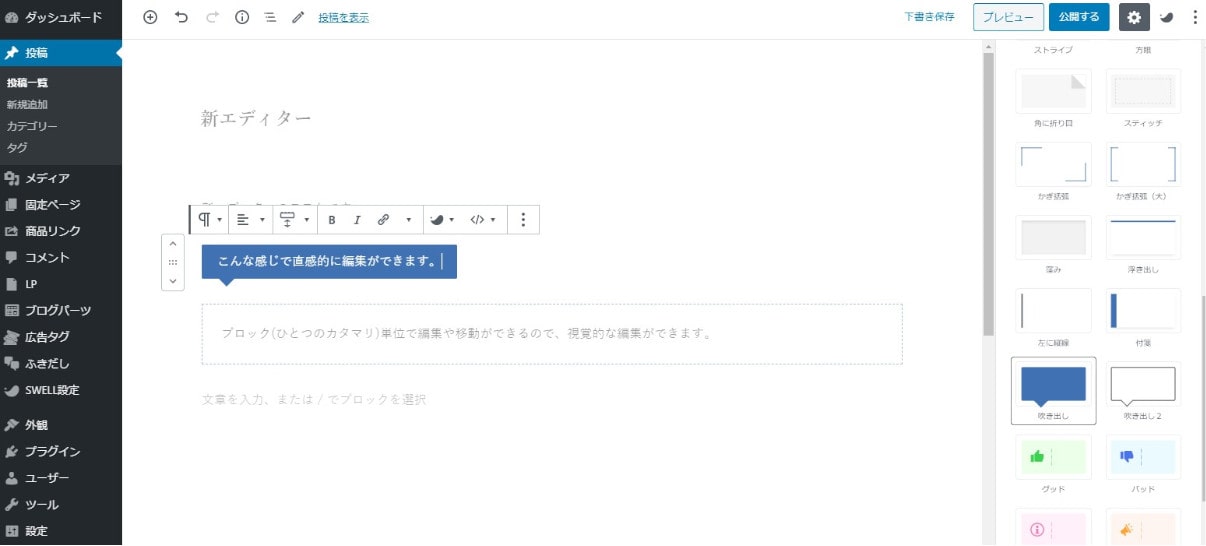
ブロックエディターと呼ばれていて、ブロック(1つのカタマリ)ごとにパーツを足したり引いたりしながら編集していくのが特長です。
新エディターのメリット
- 自由度が高く、パズルのように感覚的に編集ができる
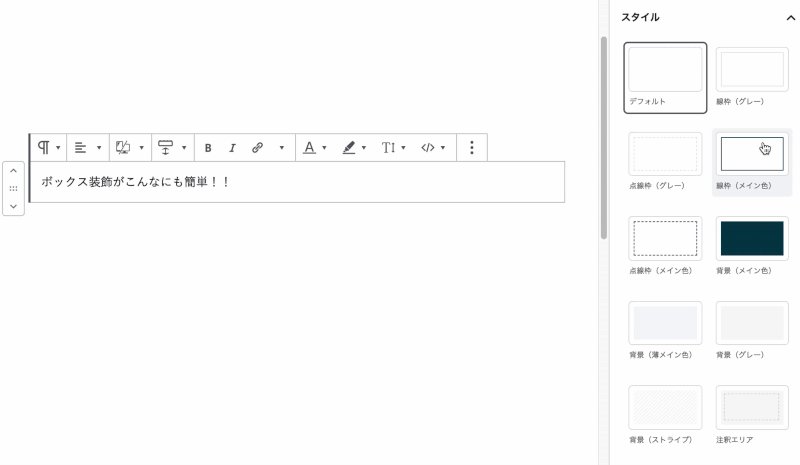
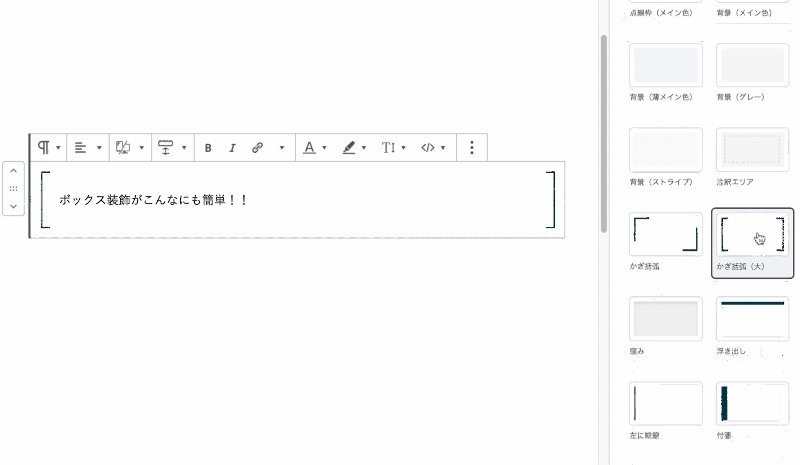
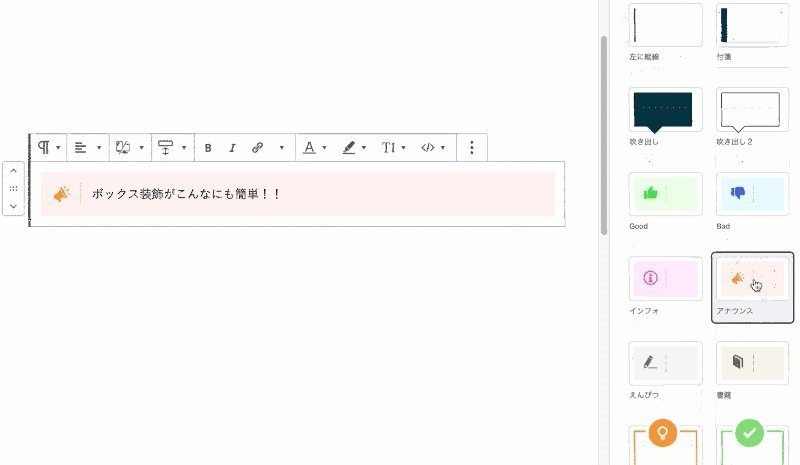
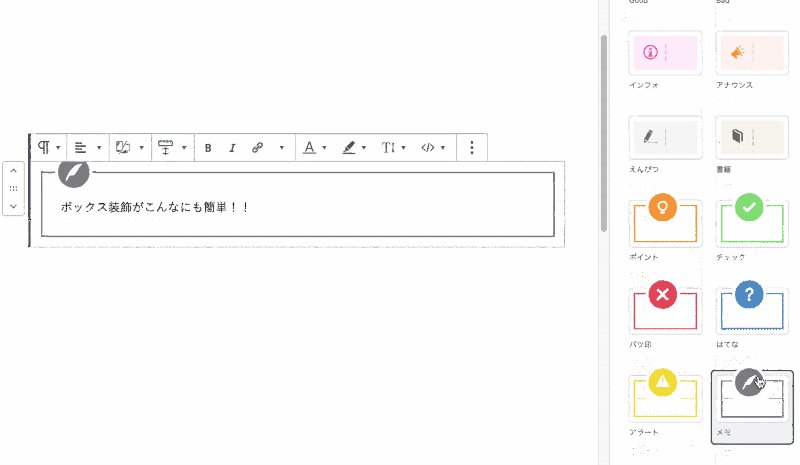
- 記事の装飾もクリックで選んでいくだけでOK、特別な知識は不要
新エディターのデメリット
- 馴れるまで使いづらい
- HTMLの編集がブロック単位でしかできない
- 多機能すぎて使いたい機能を探すのに時間がかかる
- テーマが対応していない場合がある
新・旧エディターはどちらを使うべきか

結論、新エディターを使うべきです。
旧エディターはいずれ使えなくなる可能性が大なので、できるだけ早いうちから新エディターに馴れておいた方がいいです。
Classic Editorのサポートは2021年末に終了が予定されていて(現在継続するか検討中)、いずれ使えなくなることはほぼ確定なので、Wordpressをこれからはじめるorまだはじめたばかりなら新エディター一択かと。
あまり知識がない状態でも、視覚的に編集ができるので記事を作る楽しさを感じられます。
Gutenberg(新タイプ)の操作に特化したオススメのテーマ
最後に、馴れるまで使いにくい新エディターを最高に使いやすくするオススメのテーマがあるので紹介します。
kotablogでも使っているテーマ「
SWELL
」
とにかく新エディターの操作に特化していて、びっくりするほど使いやすいです。

こんな感じでビジュアル的にどんどん編集していくことができます。
まだできて2年ほどの新しいテーマですが、新エディターの使用を軸に作られたテーマなので、他の有名テーマより1歩先に進んでいる感じです。
旧エディターも使えるので安心感もあります。
SWELL
はWordpressブログを新エディターで始めてみようと思う方には間違いなくオススメのテーマです。
まとめ:Wordpressの投稿画面を旧タイプに戻す方法

それでは今回の記事をまとめていきます。
Wordpressの投稿画面を旧タイプ(ワード型)に戻す方法
- WordPressのプラグイン「Classic Editor」をインストールすればOK
新・旧エディターはワンクリックで変更できるので、とりあえず導入をして使いやすい方ですすめていくのがオススメです。
とはいえ、これから先、Wordpressのメイン機能となる新エディターに馴れていった方が有利です。
kotablogでも使用している新エディターに特化したテーマがあるので、新エディターにいち早く馴れたいなら使うべきかと。
旧エディターも使えるので安心感もあります。
WordPressブログを新エディターで始めてみようと思う方には間違いなくオススメのテーマです。
>> SWELL公式サイト
新エディターであるブロックエディタの使い方をマスターして、楽しいブログライフを送りましょう。
