
AddQuicktagが良いって聞いたけど、入れても表示されないし、よく分からない。
具体的な設定方法と使い方が知りたいな。
こんな悩みを解決します。
この記事の内容
- AddQuicktagの導入&設定手順
- AddQuicktagのコード登録例
- AddQuicktagが画面に表示されないときの対処法
投稿画面にワンタッチで好きなタグを追加できるプラグイン「AddQuicktag」を紹介します。
「AddQuicktag」は、よく使うタグやショートコードなどを登録して、ワンクリックで呼び出せるようにする、超効率化プラグインです。
タグのお気に入り(ブックマーク)的なイメージだと思ってもらえればOKです。
特に、AFFINGER5(アフィンガー5)などのショートコードが豊富なテーマと相性が良く、設定済みのショートコードを登録することで記事作成の効率が格段に上がります。
サクっと導入して、記事作成の効率化をしましょう。
記事の後半では、実際に使っていて便利なコードを紹介しているので、コピペして使ってみてください。
とはいえ、動作確認はしていないので自己責任でお願いします。

-

-
AFFINGER5を半年使ってみた感想【デメリットまで全て公開】
続きを見る
目次
AddQuicktagの導入&設定手順
「AddQuicktag」の導入&設定手順を画像付きで解説していきます。
導入&設定手順
- 導入編「プラグイン」→「新規追加」→「インストール」→「有効可」
- 設定編「設定」→「AddQuicktag」→好きなタグを入れる→表示箇所にチェック
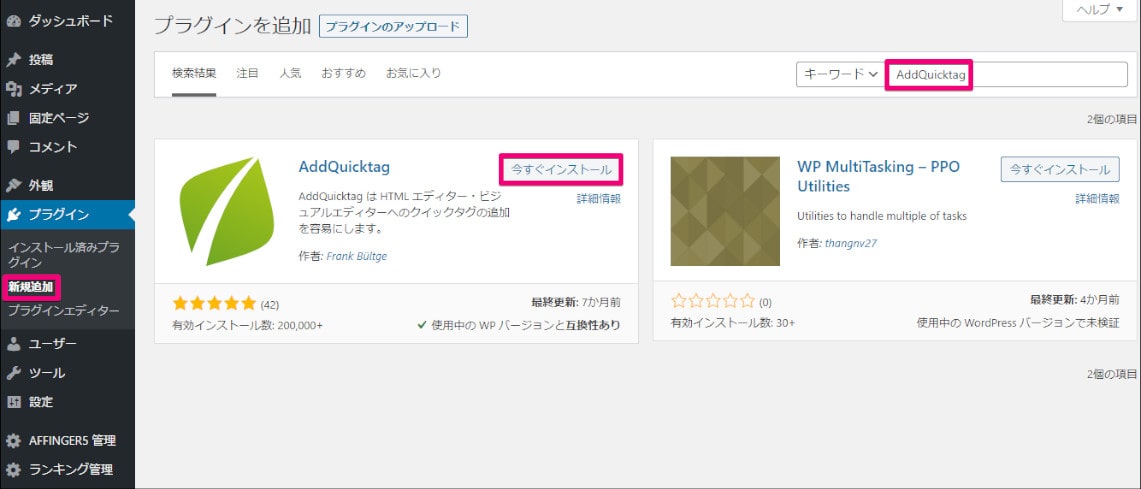
AddQuicktagのインストール
インストールは通常のプラグインのインストールと同じなので、サクっと終わらせましょう。

プラグインの新規追加からAddQuicktagと検索すればすぐ出てくるので迷うことはないかと。
AddQuicktagの設定方法

よく使うフレーズやショートコード、タグを登録する手順を解説していきます。
最終的に、上の画像のようになればOKです。
設定手順
- 名前と好きなコードを入力
- 表示場所の設定
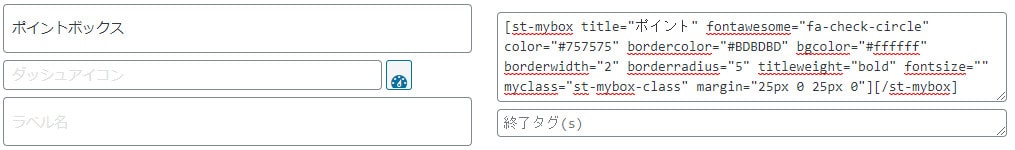
名前と好きなコードを入力

記入例
↓のようなチェックマークのショートコードを登録する場合
*AFFINGERの「タグ」→「ボックスデザイン」→「マイボックス」→「基本」
ポイント
実際の入力欄には以下のコードを入力します。
shortcode
[st-mybox title="ポイント" fontawesome="fa-check-circle" color="#757575" bordercolor="#BDBDBD" bgcolor="#ffffff" borderwidth="2" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
[/st-mybox]
これをAddQuicktagに登録するには、下記のように入力します。

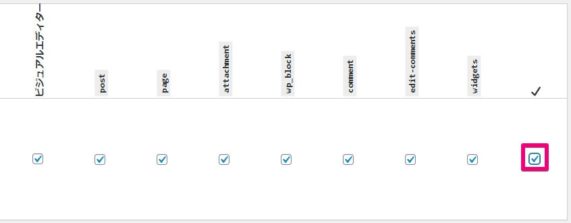
表示場所の設定
どの投稿画面に表示するかを設定します。
分からなかったりこだわりがなければ、一番右を選べばOK。
全ての項目にチェックが入ります。

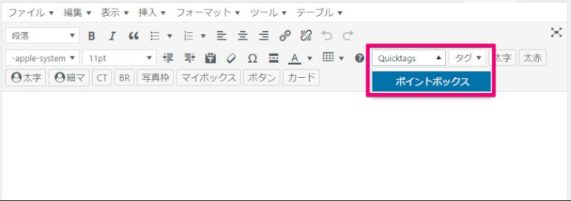
動作確認
投稿画面に以下のような選択ドロップが表示されればOKです。

各項目の説明
AddQuicktagの設定画面にある各項目を一覧で説明します。
基本的には「ボタン名」「開始タグ」「ビジュアルエディター、post、page」くらいしか使わないです。
タグが増えてくると「順番」を使うと、好きな順番で表示ができて便利です。
| ボタン名、ダッシュアイコン、ラベル名 | 投稿画面での表示名、分かりやすい名前でOK |
| 開始タグと終了タグ | 選んだ時に入力されるタグ 開始タグのみ:ワンクリックですべて入力 終了タグを入力:ワンクリックで開始タグが入力、2度目のクリックで終了タグが入力される *テキストエディタ(タグ入力エディタ)のみで有効 |
| アクセスキーと順番 | アクセスキー:ALT+好きなボタンでショートカットが登録できる *インターネットエクスプローラー専用 順番:表示される順番、未登録だと上から順番に表示される |
| ビジュアルエディター | 記事投稿画面 |
| post | テキストエディタ(タグ入力エディタ) |
| page | 固定ページ投稿画面 |
| attachment | メディア編集画面 |
| comment | コメント編集画面 |
| edit-comments | コメントクイック編集画面 |
| widget | ウィジェット画面 |
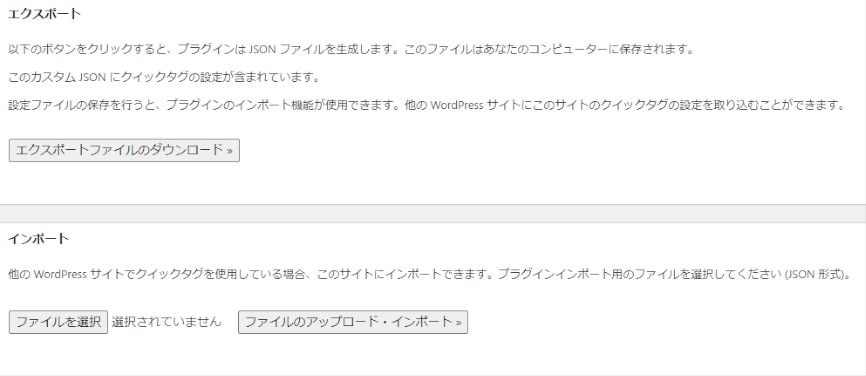
便利機能①:タグデータを一括エクスポート&インポート
タグ登録画面の下部にある「エクスポート」と「インポート」でタグデータを一括で移行、バックアップができます。
あまり使うことはないかもですが、サブブログなどを作るときに便利です。
エクスポート:保存
インポート:保存したものを挿入

AddQuicktagのコード登録例【コピペOK】
実際に登録していて便利なコードをいくつか紹介します。
気に入ったら、開始タグにそのままコピペして使ってみてください。
外部link太字
外部リンクに太文字と「nofollow noopener noreferrer」の属性をつけたもの
html
<a href="" target="_blank" rel="nofollow noopener noreferrer" id="a_bold"></a>
別途、CSSが必要です。
css
#a_bold {
font-weight:bold;
}
引用タグ
外部サイトから引用するとき用のコードです。
~ 引用 ~
html
<blockquote cite="引用元url">
<p>~ 引用 ~</p>
<footer><cite>引用元:<a href="引用元url">引用元ページ名など</a></cite></footer></blockquote>
Q&A(AFFINGER用)
AFFINGERにあるQ&Aのショートコードの色などをカスタマイズ
質問
回答
shortcode
[st-cmemo myclass="st-text-guide st-text-guide-question" fontawesome="fa-quora" iconcolor="#D55656" bgcolor="#FFD3D3" color="#000000" bordercolor="#D55656" borderwidth="" iconsize=""]質問[/st-cmemo]
[st-cmemo myclass="st-text-guide st-text-guide-answer" fontawesome="fa-font" iconcolor="#6088C6" bgcolor="#F6F9FD" color="#000000" bordercolor="#6088C6" borderwidth="" iconsize=""]回答[/st-cmemo]
この記事の内容(AFFINGER用)
導入文に使う「この記事の内容」のショートコード
AFFINGERのボックスデザインを少しカスタマイズしたもの
この記事の内容
shortcode
[st-midasibox title="この記事の内容" fontawesome="" bordercolor="#4072B3" color="" bgcolor="#F6F9FD" borderwidth="" borderradius="" titleweight="bold" myclass=""][/st-midasibox]
色違いのボックスデザイン(AFFINGER用)
ボックスデザインを3色の色違いに設定したもの
shortcode
[st-mybox title="" fontawesome="" color="#757575" bordercolor="#C9C9C9" bgcolor="#F7F7F7" borderwidth="1" borderradius="2" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"][/st-mybox]
shortcode
[st-mybox title="" fontawesome="" color="#4072B3" bordercolor="#4072B3" bgcolor="#F6F9FD" borderwidth="1" borderradius="2" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"][/st-mybox]
注意
shortcode
[st-mybox title="注意" fontawesome="fa-exclamation-circle" color="#FF3333" bordercolor="#f48789" bgcolor="#FFEBEE" borderwidth="1" borderradius="2" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"][/st-mybox]
別途CSSが必要です。詳しい手順はこちらの記事で紹介しています。
-

-
【AFFINGER5】ボックス枠のデザインを破線(点線)にする方法【コピペで簡単】
続きを見る
AddQuicktagが画面に表示されないときの対処法
プラグインを入れて設定も登録も終わったけど、投稿画面に表示されません。。。
プラグイン「Advanced Editor Tools」(旧TinyMCE Advanced)をインストールしましょう。
特に設定は不要です。
投稿エディターの拡張機能が制限されている場合があるので、それを開放してあげるプラグインです。
有名ブロガーの方たちも使っているプラグインで、特に不具合やデメリットはないので安心して使ってください。
まとめ:AddQuicktagにお気に入りのタグを登録して作業効率アップ
プラグイン「AddQuicktag」の導入&タグの登録方法を紹介しました。
登録したワードをワンクリックで呼び出せるようになるので、細かい作業が減って、記事作成が快適になります。
お気に入りのタグやよく使うコードを登録して、作業効率をアップさせましょう。

