買うかどうか悩んでるけど、使いこなせるか不安
テーマをインストールした後はなにをすればいいの?
画像付きで分かりやすく知りたいな
こんな悩みを解決します。
この記事の内容
- AFFINGER5(アフィンガー5)の使い方を画像付きで紹介
- AFFINGER5(アフィンガー5)の初期設定
- AFFINGER5(アフィンガー5)の記事の書き方
AFFINGER5(アフィンガー5)は機能が多すぎて初心者には使いにくいとよく言われていますが、手順さえ知っていれば初心者でも迷うことなく簡単に使いこなすことができます。
誰でも初めて触るモノはよく分からないし、使いにくいと感じてしまいます。
とはいえ、慣れるまで使い続けるのはハードルが高すぎます。
そこでこの記事では、つまづきやすい初期設定から記事の書き方まで、誰にでも分かるように画像付きで分かりやすく解説していきます。
AFFINGER5(アフィンガー5)を買ってみたけど難しくて後悔している、使いにくいと聞いて買うか悩んでいるという方には有益な記事になっているので、是非最後まで読んでみてください。
まだAFFINGER5(アフィンガー5)を持っていない方はこちら
WING(AFFINGER5版)
(ノーマルver)
AFFINGER PACK3(WING対応)
(AFFINGER EXと有料プラグインのお得セット)
-

-
AFFINGER5を半年使ってみた感想【デメリットまで全て公開】
続きを見る
目次
AFFINGER5(アフィンガー5)の設定箇所は大きく分けて2つ
AFFINGER5でをインストールしたら、まずは初期設定をしましょう。
初期設定は大変そうなイメージがありますが、AFFINGER5はそのまま使える機能が整っているので、意外とやることは多くなかったりします。
初期設定の手順
- 全体のデザインを設定
- カスタマイザーで調整
おおまかに2種類の設定をしていきます。
大変そうですが、画像付きで簡単にできるので安心してください。
色やデザインのカスタマイズは、デザイン済データを導入すれば一発で完成させることができます。
早く記事作成に進みたいという方は参考にしてみてください。
-

-
【AFFINGER5】デザイン済データでブログを着せ替えする方法【画像付き】
続きを見る
AFFINGER5(アフィンガー5)の使い方:デザインの初期設定
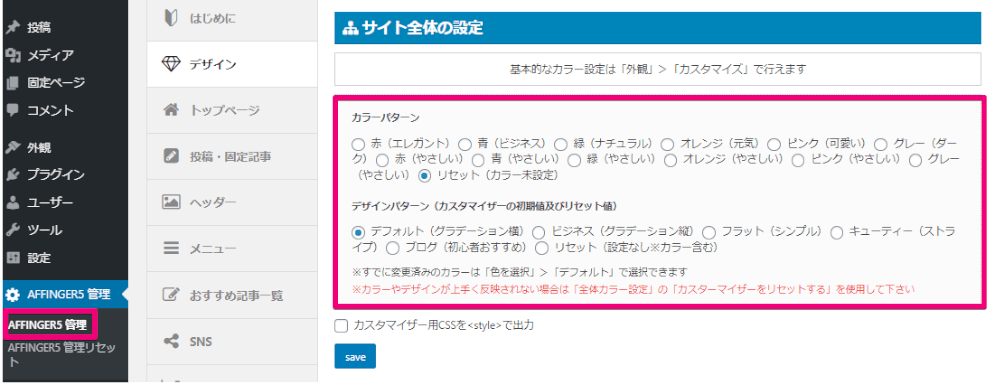
「AFFINGER5 管理」→「デザイン」から、全体のデザイン設定をしていきます。
まず初めに、全体のカラーや、トップページのレイアウトなど、大まかな設定をします。
ヘッダーコンテンツなどの細かい設定は、慣れてきてからやりましょう。
そもそも記事やカテゴリが多くないとあまり機能しないので、とりあえず置いておくのがオススメです。
チェックマークで選んでいくだけなので、気楽に進めていきましょう。
全体のカラー設定
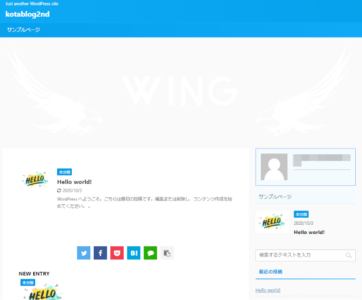
青(ビジネス)、デフォルト(グラデーション横)だと下記のようなデザインになります。
細かい部分は後で設定するので、好みに近い色のパターンを選んでみましょう。
ページ上部にでかでかとある「WING」という画像は、カスタマイザーから非表示にすることができます。
カスタマイザーについては、記事の後半で説明しているので確認してみてください。
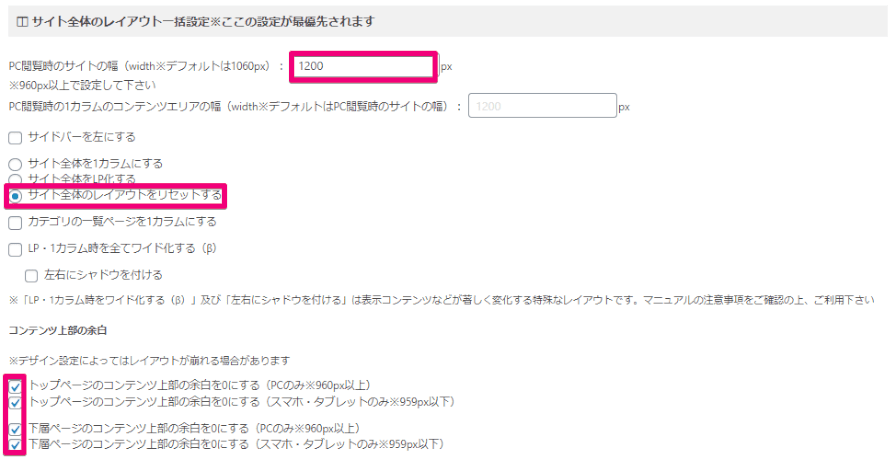
サイト全体のレイアウト
各項目については、書いてあるとおりなので説明は省いて、オススメの設定を紹介します。
- PC閲覧時のサイトの幅:1200px
初期設定のままだと少し窮屈なので広めに、大きくしすぎるとデザインが崩れるます。 - サイト全体のレイアウトをリセットする
通常の2カラム表示にするにはこれ - コンテンツ上部の余白を0にする
無駄な余白が無くなって、スッキリとしたデザインになります。
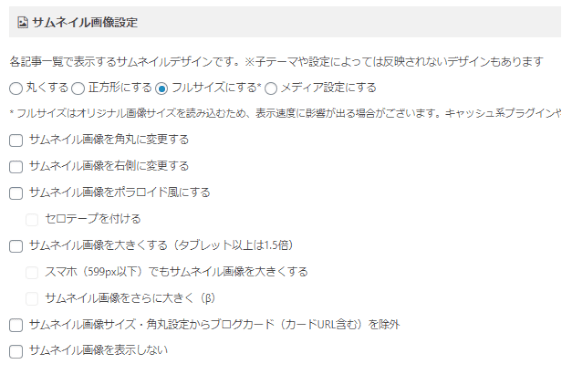
記事表示のデザイン
記事一覧のサムネイル画像の表示を変更します。
画像を丸くしたり、左側に移動したりと自由に変更ができます。
好みの形に設定しましょう。
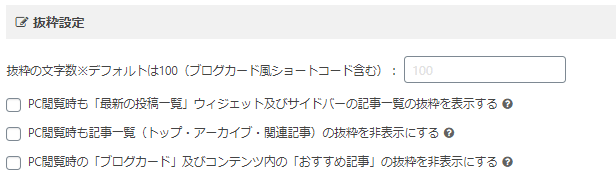
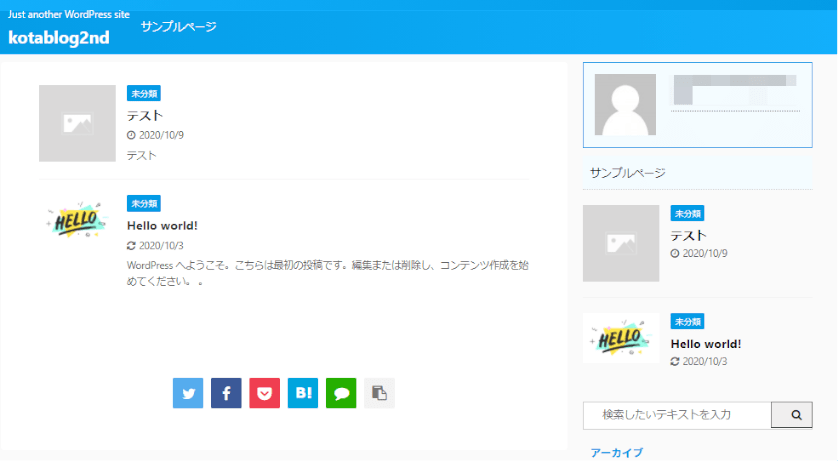
抜粋設定
記事一覧画面の抜粋設定をします。
抜粋は、下記の四角で囲ってある部分で「記事本文の一部」と思ってもらえればOKです。
好みで決めてもらって大丈夫ですが、個人的には「抜粋を非表示にする」が好きです。
抜粋文を見る人はあまりいない印象なので、タイトルを頑張ってつけましょう。
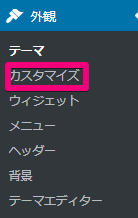
AFFINGER5(アフィンガー5)の使い方:カスタマイザーで細かい調整
初期設定が終わったら、「外観」→「カスタマイズ(カスタマイザー)」で細かい調整をしていきます。
ほとんどが色設定ですが、それ以外の調整が必要な部分を紹介していきます。
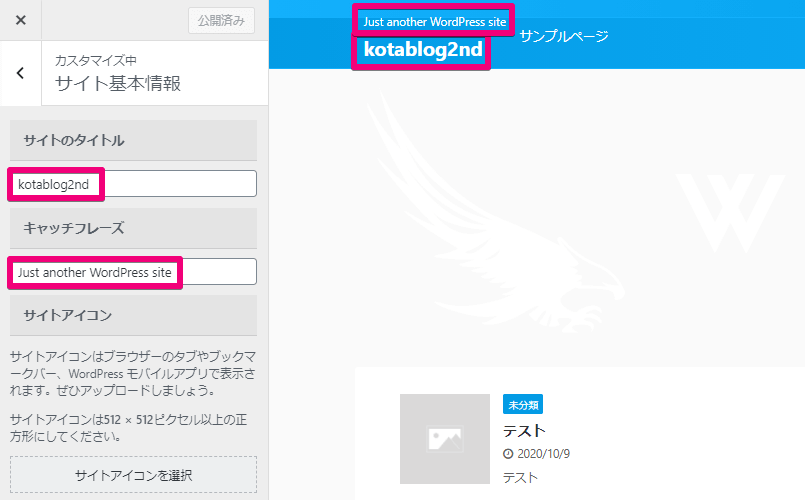
タイトル、キャッチフレーズ、サイトアイコン
サイトのタイトルとキャッチフレーズ、サイトアイコンを設定します。
カスタマイザーの「サイト基本情報」から設定します。
サイトアイコンは、ブラウザタブのタイトル横に表示されるアイコンです。
アピールにもなるので、出来るだけ設定するようにしましょう。
プロフィール用のアイコンなんかがオススメです。
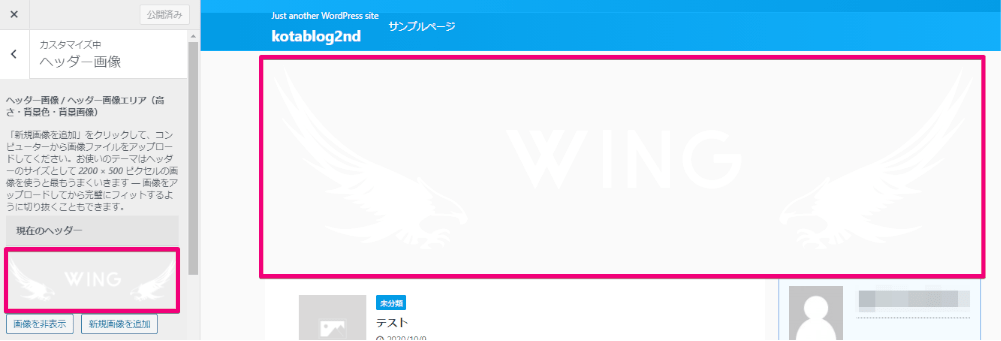
ヘッダー画像(トップページの画像)
ヘッダー画像の設定はここで行います。
カスタマイザーの「ヘッダー画像」からできます。
僕は「画像を非表示」にしています。
写真でアピールしたいことがあるならあってもいいかもですが、僕はそういうセンスが無いので無しです。笑
非表示にすると一気にスッキリしたデザインに変わります。
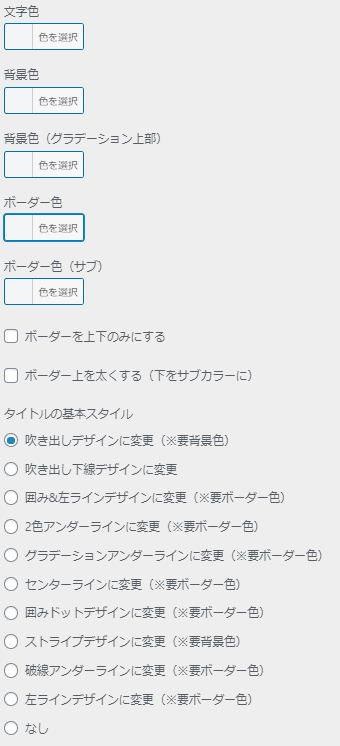
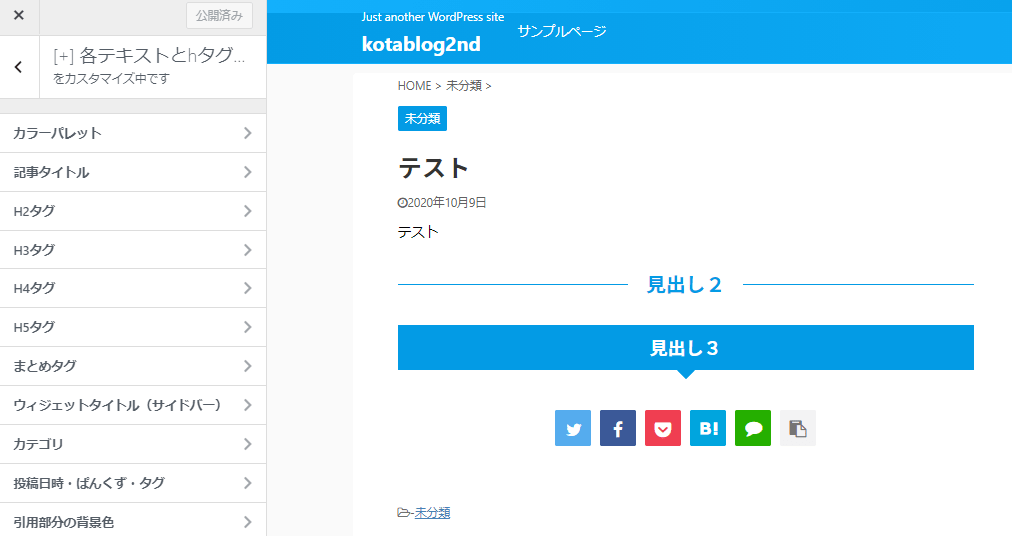
記事タイトルや見出しのデザイン設定
記事タイトルやH2,H3見出しなどのデザイン設定を行います。
カスタマイザーの「各テキストとhタグ」からできます。
下記のようなメニューがあるので、色やデザインなどを選択するだけで完成します。
初期設定だと下記のような感じです。
そのままでも十分使えそうですね。
AFFINGER5(アフィンガー5)の使い方:記事の書き方
デザインの設定が完了したら、さっそく記事を書いていきましょう。
AFFINGER5(アフィンガー5)にある記事作成に便利な機能をフル活用するにはプラグインが2つ必要です。
「プラグイン」→「新規追加」から、必要なプラグインをインストールしておきましょう。
「Classic Editor」
AFFINGER5をフル活用するためのプラグイン
- Classic Editor
- Advanced Editor Tools (previously TinyMCE Advanced)
特に設定は不要です。
文字装飾の使い方
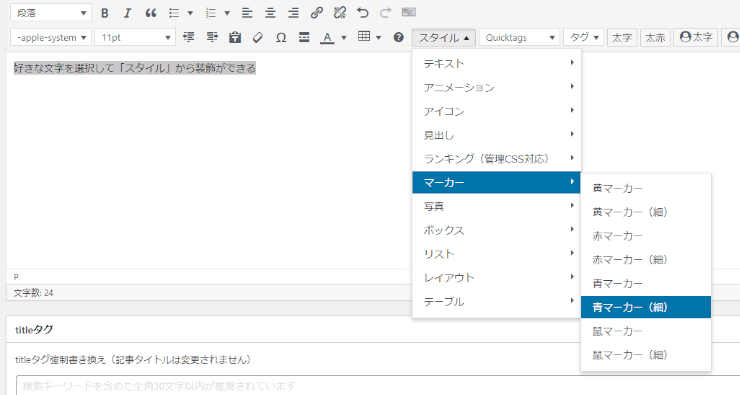
「スタイル」→「テキスト」または「マーカー」で、文字の装飾ができます。
使い方は簡単で、装飾したい文字を選択して、好みのスタイルを選ぶだけ。
ボックス(囲み枠)の使い方
AFFINGER5では、ワンクリックで囲み枠を簡単に作ることができます。
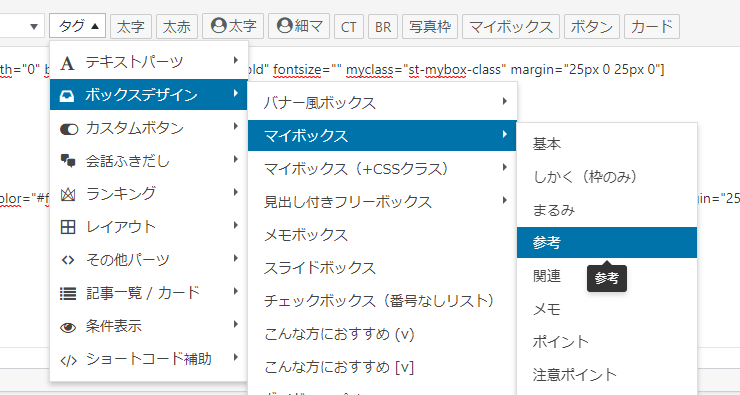
「タグ」→「ボックスデザイン」から、適当に選んでみます。
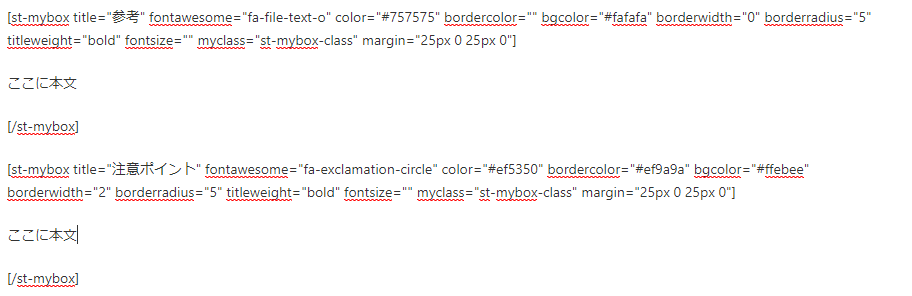
記事作成画面に、下記のようなショートコードと呼ばれるものが出るので「ここに本文」の部分を書き換えるだけで枠ができます。
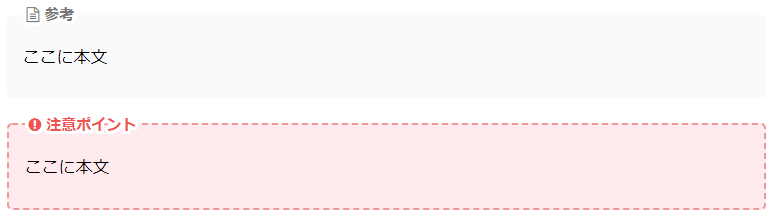
プレビュー画面はこんな感じ
colorがタイトル色、bgcolorが背景色となっていて、好みの色にカスタマイズすることもできます。
記事の中で強調させたい部分や、要約したいときなどに使うと便利です。
その他の装飾機能
見出し風のデザイン
アイコン

上記のように、AFFINGER5には他にもまだまだ大量の装飾機能があります。
とはいえ、使い方は文字装飾、ボックスデザインで説明した方法と同じなので、好みに合わせて使い分けましょう。
文章装飾のコツと注意点
AFFINGER5には大量の装飾機能あり、楽しくてついつい使いがちです。。。
とはいえ、カラフルになりすぎるとゴチャゴチャして見づらくなるだけなので、自分の中でルールを決めて使うようにしましょう。
装飾機能を使いすぎると。。。
・マーカーを使いすぎると重要箇所が分からなくなる
・ボックスデザインを使いすぎると、どこを読んでもらいたいのか分からなくなる
・カラフルすぎると疲れる
装飾機能を使うコツ
- 使う装飾は1記事3~5種類と決めておく
- 強調したい部分はマーカー
- 読んでほしい部分はボックスデザイン
- メリットは青、デメリットは赤
上記は一例ですが、自分の中でルールを決めておくと、統一感が出るのでオススメです。
まとめ:AFFINGER5の初期設定から記事作成【細かい部分は慣れてから】
AFFINGER5をインストールした後、必要な初期設定について紹介しました。
まだまだ細かく設定できる箇所はたくさんありますが、細かい設定は、慣れてきてからやりましょう。
記事やカテゴリが多くないとあまり機能しないので、しばらくの間、触らずに置いておくのがオススメです。
まずはサクっと初期設定を終わらせて、どんどん記事を書いていきましょう。
まだAFFINGER5(アフィンガー5)を持っていない方はこちら
WING(AFFINGER5版)
(ノーマルver)
AFFINGER PACK3(WING対応)
(AFFINGER EXと有料プラグインのお得セット)
-

-
AFFINGER5を半年使ってみた感想【デメリットまで全て公開】
続きを見る