プラグインがあるのは知ってるけど、他にも方法があるなら知りたい。
こんな悩みを解決します。
この記事の内容
- 記事毎にCSSを適用させる方法は2つ
- functions.phpにコードを追加する【コピペで簡単】 オススメ
- プラグイン「WP Add Custom CSS」を使用する【非推奨】
この記事の信頼性
知識ゼロから半年で月間1万PVを達成しました。
記事毎にCSSを適用できるようにすることで、デザインの幅が広がって、自由に記事作成が出来るようになります。
この記事では、AFFINGER5(アフィンガー5)で記事毎にCSSを適用する方法をコピペで簡単に誰にでも出来るように紹介します。
「普段は使わないけど、今回だけデザイン変えたいんだよね」という時に役立つ内容になっています。
ちなみにCSSの優先順位は「記事内に直接記述」>「今回紹介する方法」>「style.css(外部CSS含む)」になります。
直接記事内に書くのは面倒なので、実質1番優先される方法です。

-

-
AFFINGER5を半年使ってみた感想【デメリットまで全て公開】
続きを見る
目次
AFFINGER5で記事毎に好きなCSSを適用させる方法は2つ
記事毎にCSSを適用させる方法は2つあります。
記事毎にCSSを適用させる方法
- functions.phpにコードを追加する
- 専用のプラグインを追加する
functions.phpにコードを追加するのがオススメです。
コードを追加って不安かもしれませんが、コピペで簡単にできるので安心してください。
不安な場合は、プラグインを追加でOKですが、プラグインは増やしすぎるとサイトが重くなったりデメリットがあるので、個人的には非推奨です。
functions.phpにコードを追加する【コピペで簡単】オススメ!
注意
functions.phpを編集する前に、まずは注意点を確認してください。
最悪の場合、Wordpressブログが正常に動作しなくなります。
とはいえ、注意点さえ守れっていれば簡単に直せるので大丈夫です。
作業手順
- 注意点を読む
- functions.phpにコードをコピペする
- 動作確認をする
それでは順番に解説していきます。
functions.phpを編集するときの注意点
注意点は1つだけです。
必ず子テーマを使いましょう。
最悪、動かなくなったら子テーマのfunctions.phpを上書きすればいいだけなので、簡単にリカバーできます。
追加でバックアップまで取っておくと安心です。
とはいえ、今回紹介する方法はコードを追加するだけなので重大な不具合は起きないので、念のためといった感じです。
functions.phpにコードをコピペする
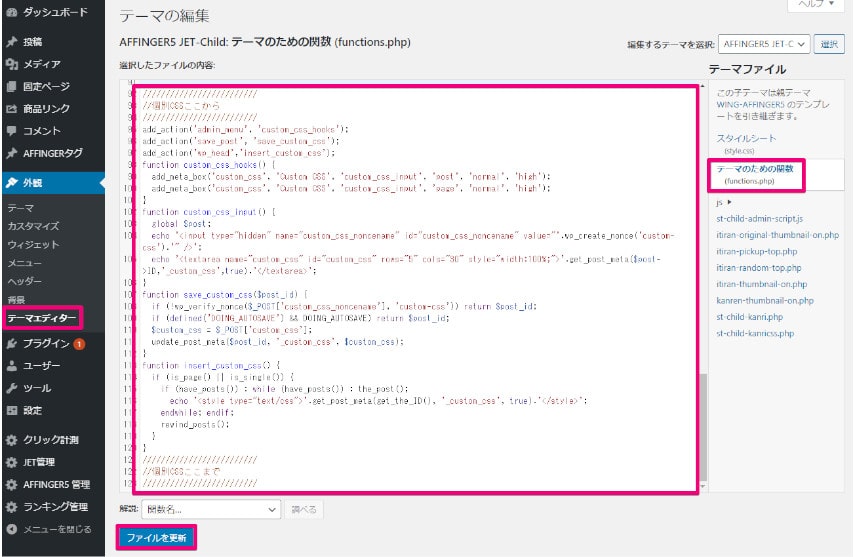
下記のコードをコピーして「functions.php」に貼り付け→「ファイルを更新」をします。
貼り付け場所は「functions.php」の一番下でOKです。
command
/////////////////////////
//個別CSSここから
/////////////////////////
add_action('admin_menu', 'custom_css_hooks');
add_action('save_post', 'save_custom_css');
add_action('wp_head','insert_custom_css');
function custom_css_hooks() {
add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'post', 'normal', 'high');
add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'page', 'normal', 'high');
}
function custom_css_input() {
global $post;
echo '<input type="hidden" name="custom_css_noncename" id="custom_css_noncename" value="'.wp_create_nonce('custom-css').'" />';
echo '<textarea name="custom_css" id="custom_css" rows="5" cols="30" style="width:100%;">'.get_post_meta($post->ID,'_custom_css',true).'</textarea>';
}
function save_custom_css($post_id) {
if (!wp_verify_nonce($_POST['custom_css_noncename'], 'custom-css')) return $post_id;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
$custom_css = $_POST['custom_css'];
update_post_meta($post_id, '_custom_css', $custom_css);
}
function insert_custom_css() {
if (is_page() || is_single()) {
if (have_posts()) : while (have_posts()) : the_post();
echo '<style type="text/css">'.get_post_meta(get_the_ID(), '_custom_css', true).'</style>';
endwhile; endif;
rewind_posts();
}
}
/////////////////////////
//個別CSSここまで
/////////////////////////
個別CSSここから→個別CSSここまでをコピペすればOKです。
貼り付けた画面はこんな感じです。
動作確認をする
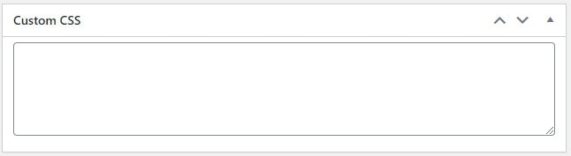
記事作成画面の下部に「Custom CSS」の欄が追加されていればOKです。
旧エディター、ブロックエディターどちらも同じです。

あとはここに好きなCSSを追加するだけです。
CSSの入力欄が表示されない場合の解決策
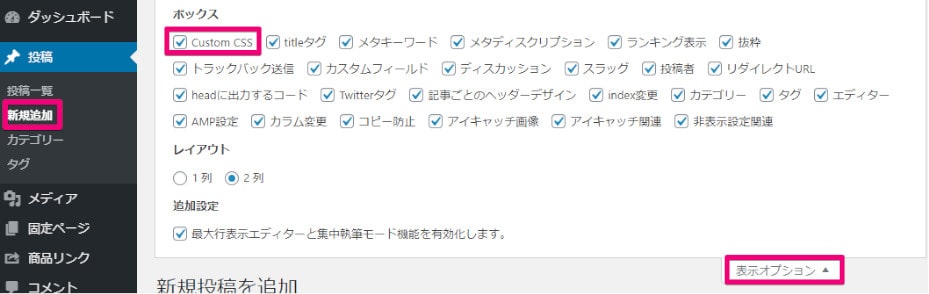
記事作成画面で右上にある「表示オプション」→「Custom CSS」にチェックが入っているか確認しましょう。

チェックを入れると表示されるはずです。
それでも表示されない場合は、うまくコピペできてない可能性があるので、もう一度はじめからやってみてください。
プラグイン「WP Add Custom CSS」を使用する【非推奨】
プラグインをインストールして有効化するだけで、設定も不要です。
プラグインを使用する手順
- 「プラグイン」→「新規追加」→「WP Add Custom CSS」で検索
- 「今すぐインストール」→「有効化」
- 記事の新規投稿画面で、CSSの入力欄が表示されればOK
普通のプラグインと同じなので、詳しい説明は省きます。
プラグインが非推奨な理由
プラグインを増やしすぎるとサイトが重くなります。
サイトは軽い方が良いですよね。
ということは、プラグインは少なければ少ないほど良いので、出来るだけプラグインを使わない方法でカスタマイズしていくのがオススメです。
まとめ:AFFINGER5で記事毎に別のCSSを適用させる方法
プラグインを使わずに記事毎にCSSを適用する方法について紹介しました。
この方法を使うことで、デザインの幅が広がって、自由に記事作成が出来るようになります。
あまり出番は無いかもですが、設定しておくと便利なのでオススメです。
どうしても上手くいかない、function.phpを触るのが怖いという方は、最後に紹介したプラグイン「WP Add Custom CSS」を使いましょう。