
テーマごとに設定方法が違うんじゃないの?
自分のテーマではどうやって設定するのか分からない
こんな悩みを解決します。
この記事の内容
- Googleアナリティクスの登録方法
- Googleアナリティクスの設定方法
- テーマ別の設定方法
この記事の信頼性
ブログ歴半年、副業でブログを運営しています。
知識ゼロから半年で月間1万PVを達成しました。
この記事を読めば、自分の使っているテーマにGoogleアナリティクスが導入方できるようになります。
実際に僕自身が所持しているテーマでのGoogleアナリティクス導入について
全ての手順を画像付きで、できるだけ分かりやすく説明していきます。

まだWordPressブログを持っていない、これから始めたいという方は、こちらの記事をご覧ください。
-

-
【失敗しない】簡単にできるwordpressブログの始め方【画像付きで解説】
続きを見る
目次
Googleアナリティクスでできること
GoogleアナリティクスはGoogleが提供している無料のアクセス解析ツールです。
簡単に言うと、自分のサイトの状況をチェックできるツールです。
Googleアナリティクスで確認できること
- アクセス数
- ページの滞在時間
- 流入元(どこからきたか)
- 直帰率
など、他にも書ききれないくらい多機能
ってくらい必須級のツールです。

Googleアナリティクスの導入2ステップ
Googleアナリティクスの導入は動作確認まで含めてたった2ステップで完了します。
5分~10分ほどで簡単に終わるので安心してください。
導入手順
- Googleアナリティクスに登録
- WordPressでトラッキングコードの設定
順番に説明していきます。

手順①:Googleアナリティクスに登録
登録手順
- 公式サイトにアクセス
- アカウントIDの作成
- サイト種別を選択
- サイト情報を入力
- 利用規約の確認
やることが多そうに見えますが、数分で終わるので安心してください。
それでは順番に説明していきます。
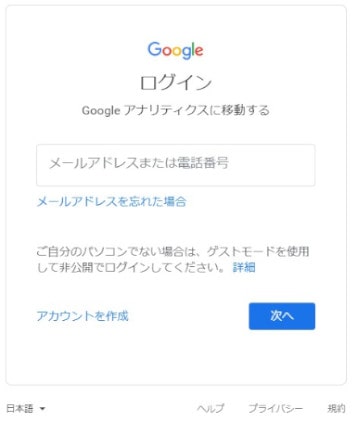
公式サイトにアクセス
Googleアナリティクスの公式サイトにアクセスして、グーグルアカウントでログインします。
Googleアカウントを持っていない場合は「アカウントを作成」から簡単に登録できます。
作業手順「計測を開始」(「無料で設定」)を選択
- 「計測を開始」を選択する
(「無料で設定」となっている場合もあります。)
- 作業手順「計測を開始」(「無料で設定」)を選択
- 「計測を開始」を選択する
(「無料で設定」となっている場合もあります。)


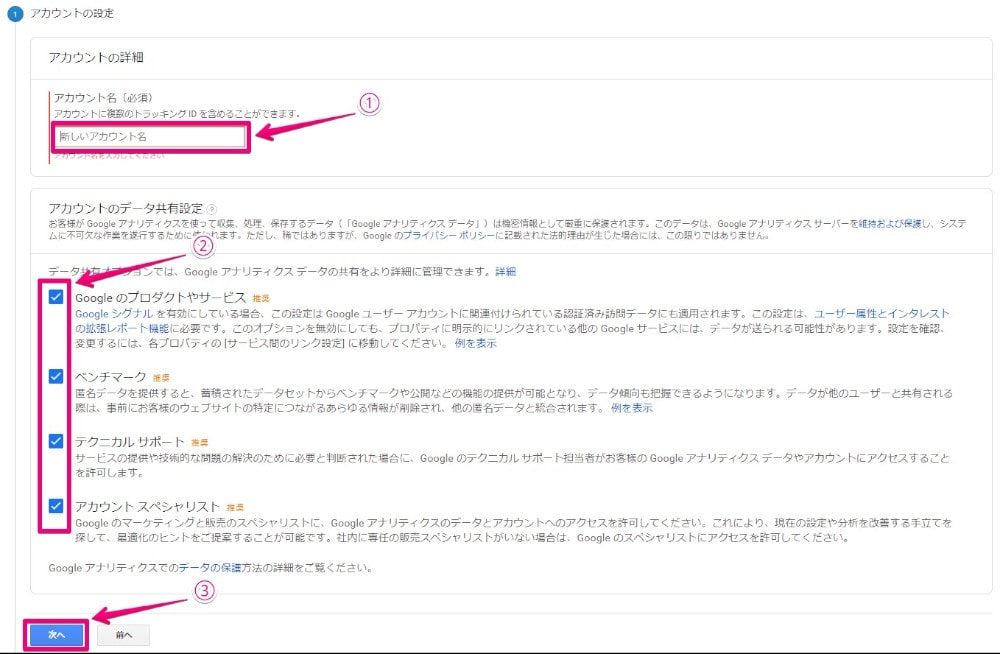
アカウントIDの作成
作業手順
- 「アカウント名」を入力する
アカウント名はなんでもOK - チェック項目はそのまま(チェックが入った状態)
- 「次へ」

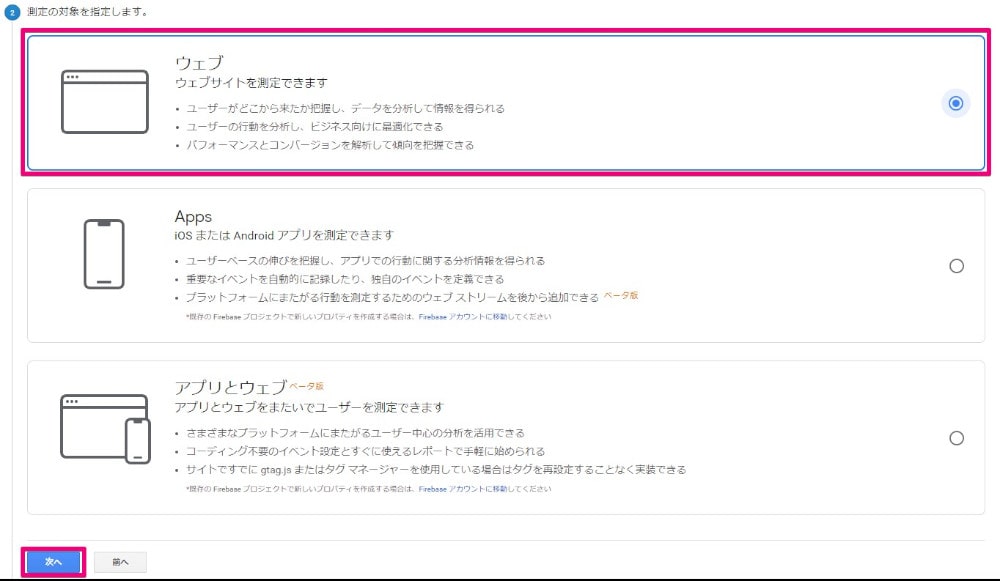
サイト種別を選択
作業手順
- 「ウェブ」を選択
- 「次へ」

サイト情報を入力
作業手順
- 「ウェブサイト名」:サイト名
- 「ウェブサイトのURL」:WordPressブログのURL
- 「業種」:なんでもOK
- 「レポートのタイムゾーン」:日本
- 「次へ」

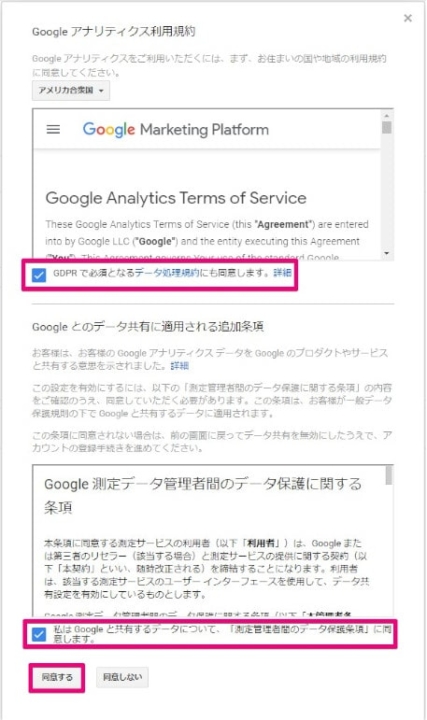
利用規約の確認
作業手順
- 利用規約を確認し、「同意する」
- 作成完了

手順②:WordPressでトラッキングコードの設定
トラッキング=サイトとアナリティクスの紐づけ
アナリティクスの登録後、自分のサイトと紐づけする設定を行うことで、計測が出来るようになります。
紐づけの方法は3つ
- プラグインから設定する
- テーマ編集で直接コードを貼り付ける
- WordPressテーマから設定する ←おすすめ

3つの方法うち、どれか1つだけでOK、併用すると正しく計測できない場合があります。
もし併用しちゃっても設定解除すればいいだけなのでご安心を
説明の前に1つだけ前準備
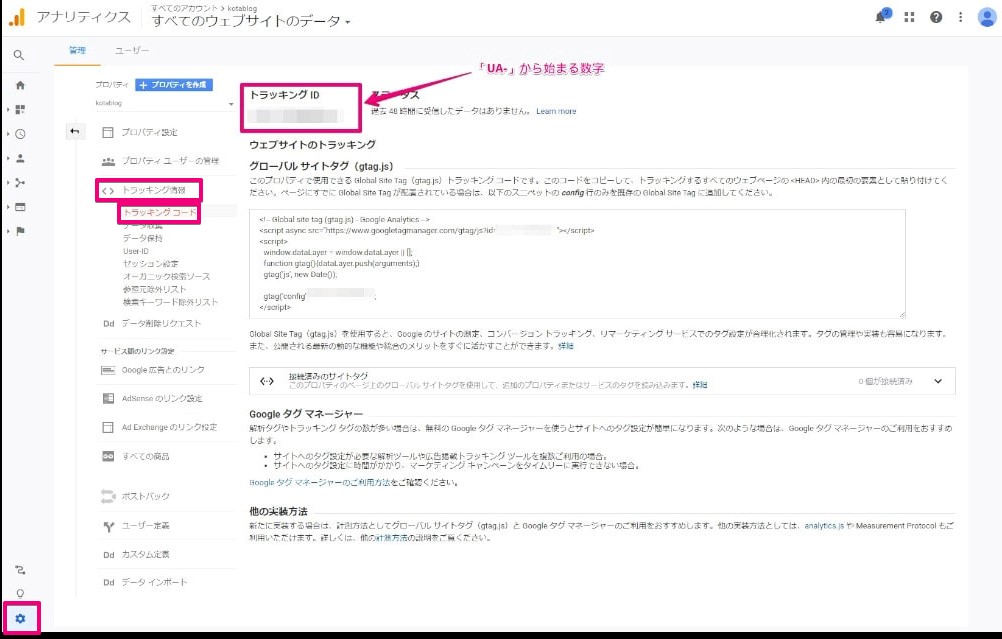
トラッキングIDをメモする
作業手順
- 左下の「設定マーク」を選択
- 「トラッキング情報」を選択
- 「トラッキングコードを選択」

「UA-」から始まる数字がこの後の作業に必要なのでメモをとっておいてください。
もちろんコピペでOKです。
①プラグインからGoogleアナリティクスを設定
プラグイン「All in One SEO Pack」を使って、アナリティクスの設定をする
プラグインを使うことで、使っているテーマを問わずサイトとアナリティクスの紐づけができる方法です。
作業手順
- プラグイン「All in One SEO Pack」をインストール
- 設定画面にトラッキングIDを貼り付け
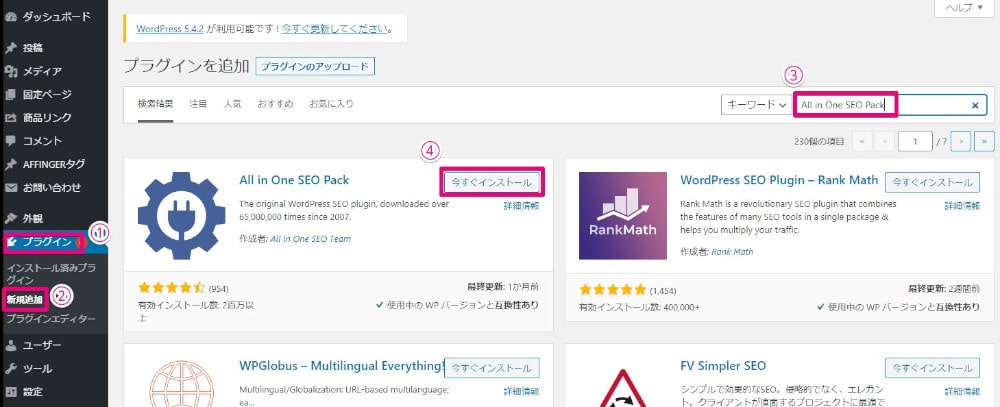
①All in One SEO Packをインストールする
インストール方法は他のプラグインと同じです。
作業手順
- WordPressメニュー「プラグイン」
- 「新規追加」
- 右上の検索に「All in One SEO Pack」を入力
- 「今すぐインストール」をして「有効化」

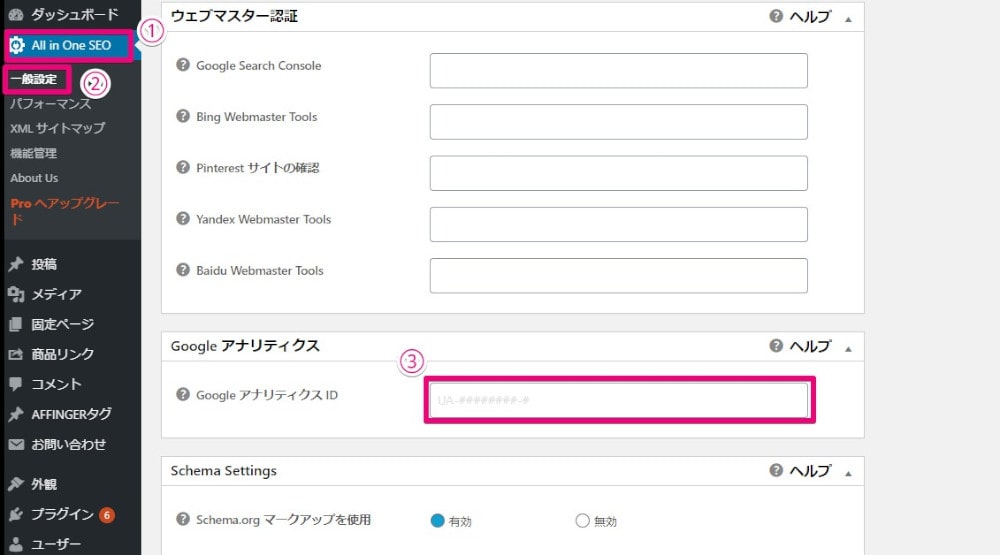
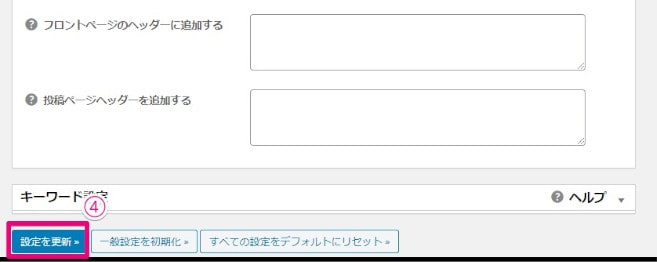
②設定画面にトラッキングIDを貼り付ける
「UA-」をコピペすればOK
作業手順
- WordPressメニュー「All in One SEO」
- 一般設定
- 「GoogleアナリティクスID」にトラッキングIDを貼り付ける
- 「設定を更新」を選択(一番下にあります)


これで設定完了です。
最後に動作確認をして終了になります。
②テーマ編集で直接アナリティクスのコードを貼り付ける方法
テーマに直接アナリティクスのコードを書き込む
WordPressテーマ内のコードに直接書き込むことで紐づけする方法です。
プラグイン不要、テーマ不問で使えるものの、間違えるとサイトの表示や動作がおかしくなる場合もあるので非推奨です。
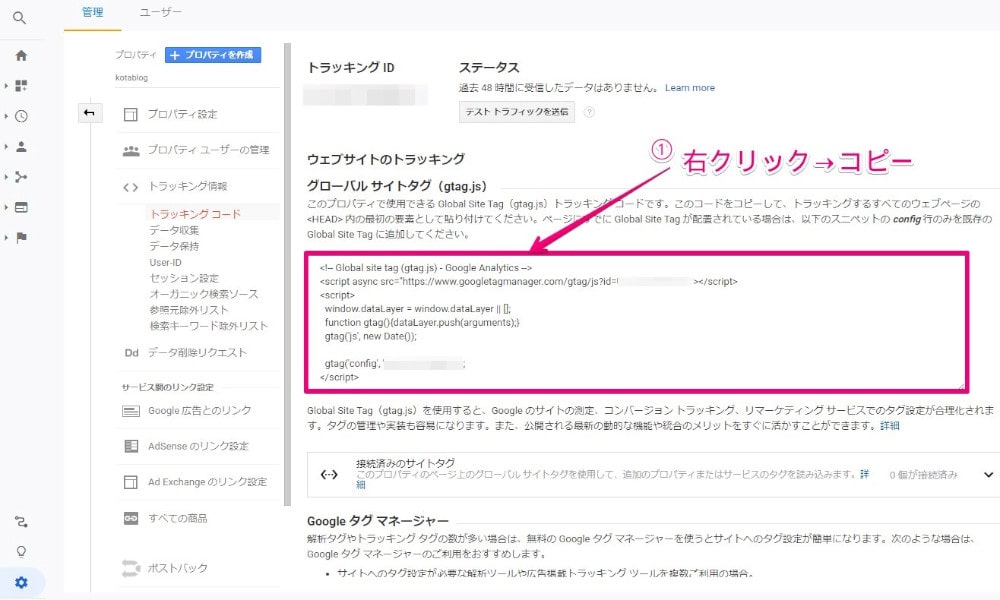
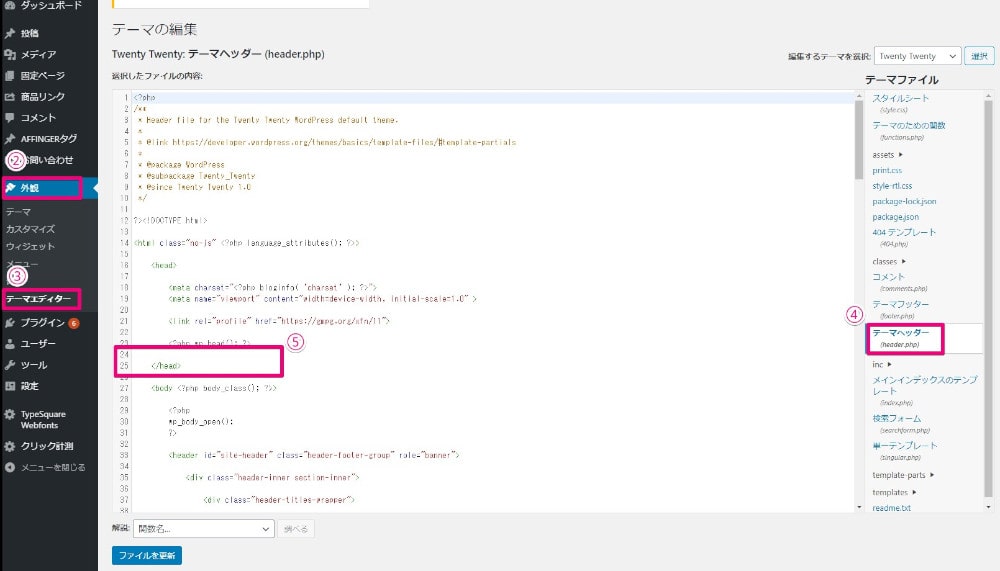
作業手順
- アナリティクスの管理画面にアクセス
- 「グローバルサイトタグ」をコピー
- WordPressメニュー「外観」
- 「テーマエディター」
- テーマヘッダー(header.php)を選択
- </head>を探して、その直前にコードを貼り付ける


これで設定完了です。
最後に動作確認をして終了です。
③WordPressテーマから設定する(テーマ別に解説)
WordPressテーマにあるGoogleアナリティクスと連携できる機能を利用する方法です。
テーマごとに最適化されているので1番オススメの方法です。
*テーマによっては連携機能が無い場合もあります。

Affinger5
まずは僕が初めて購入したテーマ
AFFINGER5
の設定方法から
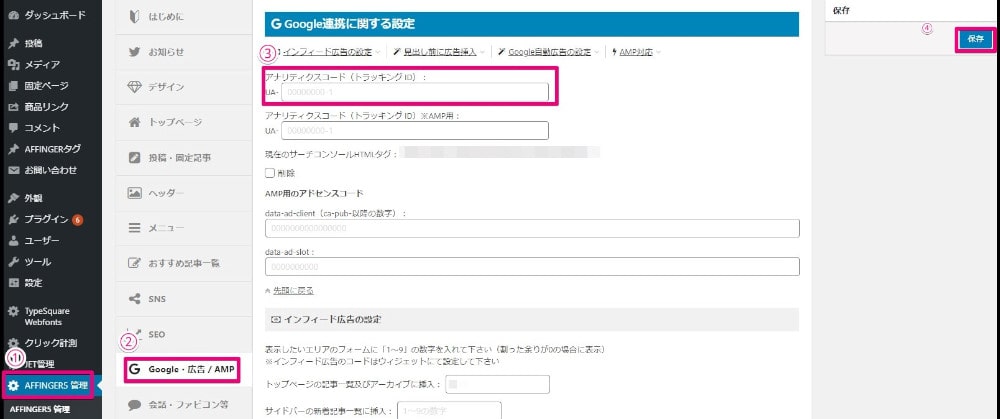
作業手順
- WordPressメニュー「AFFINGER5管理」
- 「Google・広告/AMP」
- 「アナリティクスコード(トラッキングID)」にコピーした「UA-」を貼り付け
- 「保存」

SWELL
このサイトでも利用中のテーマ
SWELL
の設定方法です。
他テーマと違いプラグイン「SEO PACK」が必要ですが、テーマと同じ方が作っており、ほぼSWELL専用プラグイン的な感じです。
作業手順
- プラグイン「SEO SIMPLE PACK」をインストール
(作者同じ、基本的にSWELLとセットで利用します) - WordPressメニュー「SEO PAC」「一般設定」
- 「Googleアナリティクス」
- 「トラッキングID」にコピペ
- 「設定を保存する」


JIN
有名アフィリエイターであるひつじさんが開発したテーマJINです。
僕も別サイトで使用中、デザインが整っていて凄く使いやすいテーマです。
トラッキングIDではなくトラッキングコードを使います。
作業手順
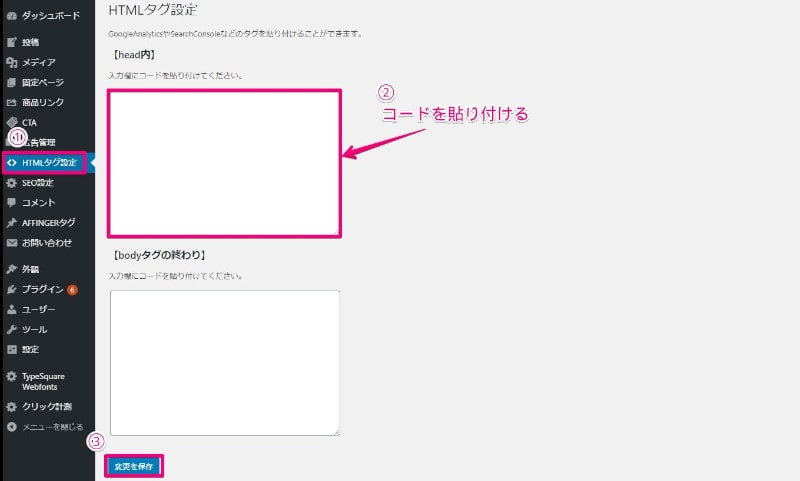
- WordPressメニュ-「HTMLタグ設定」
- 「【head内】」にコードを貼り付け
- 「変更を保存」

cocoon
無料で高機能なテーマCocoon
僕自身は早い段階で有料テーマを購入したのであまり使っていませんが、有料テーマに負けないくらい高機能なテーマです。
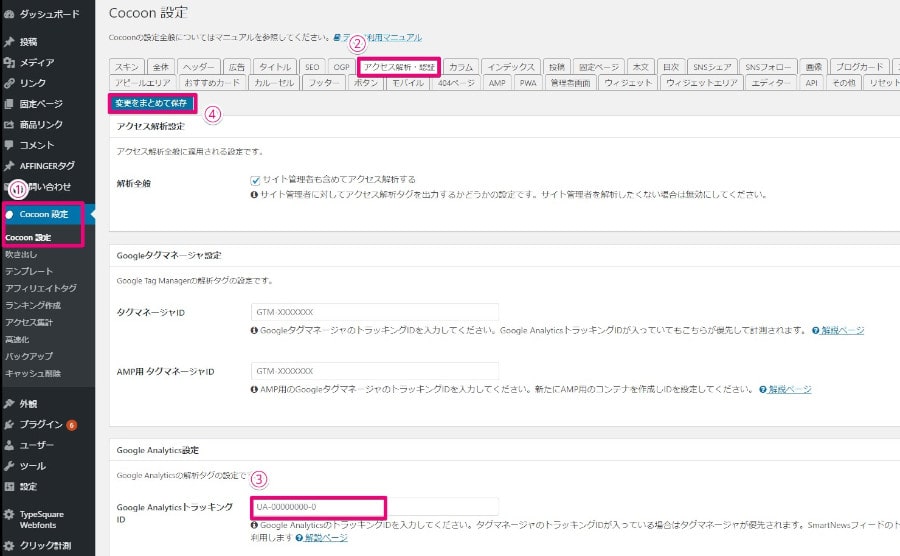
作業手順
- WordPressメニュー「Cocoon設定」
- 「アクセス解析・認証」
- 「トラッキングID」にコピペ
- 「変更をまとめて保存」

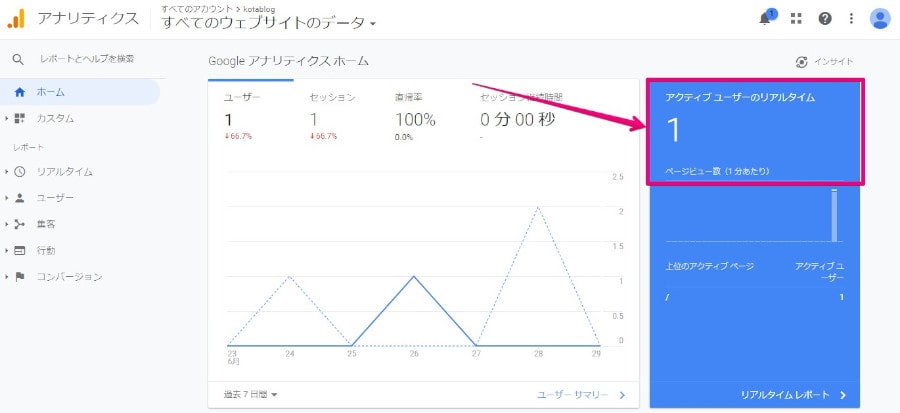
Googleアナリティクスの動作確認をする方法
最後にきちんと動作しているかを確認して完了になります。
作業手順
- 自分のサイトを開く
- 別タブ(ウインドウ)でGoogleアナリティクスにアクセス
- 「アクティブユーザーのリアルタイム」が「1」になっていればOK

しばらく待っても動作確認が完了しない場合は、トラッキングIDやコードのコピペミスが無いか確かめてみましょう。
動作確認が終わったら、GoogleChromeのアドオン「Google Analytics オプトアウト」の導入がオススメ。
Google Analytics オプトアウト
- 自分がGoogleアナリティクスにカウントされなくなる
- 正確なサイト情報の計測が可能になる

詳しくはこちらの記事で説明しています。
-

-
【超簡単】Googleアナリティクスで自分のアクセスを除外する方法
続きを見る
Googleアナリティクスの導入&設定方法まとめ

Googleアナリティクスの導入&設定は以上になります。
サイトを運営していくために、Googleアナリティクスは必須級のツールです。
自分のサイトの状態をチェックすることで見えてくることがたくさんあります。
是非有効活用してみてください。

