お問い合わせフォームはプラグインとGoogleフォームどっちがいいの?
Googleフォームの設置方法も合わせて知りたいな
こんな悩みを解決します。
この記事の内容
- GoogleフォームでWordpressに「お問い合わせ」を設置する方法
- お問い合わせ送信後の確認メッセージの設定方法
- おまけ:Googleフォームにスクロールバーが出る場合の対処法
- おまけ:Googleフォームが見切れる場合の対処法
- プラグインを減らすメリット
この記事の信頼性
知識ゼロから半年で月間1万PVを達成しました。
- プラグインの削減=サイトの軽量化
- ContactForm7=プラグイン
- Googleフォーム=プラグイン不要
ほとんどの方がプラグインの「ContactForm7」を使ったお問い合わせフォームを作っていると思いますが、できればプラグインは少しでも減らしたいという人も多いはず。
「Googleフォーム」を使えば、プラグイン無しでお問い合わせフォームを作ることができるので、設置方法を画像付きで解説していきます。

WordPressブログを持っていない、これから始めたいという方は、こちらの記事をご覧ください。
-

-
【失敗しない】簡単にできるwordpressブログの始め方【画像付きで解説】
続きを見る
目次
Googleフォームでブログに「お問い合わせ」を設置する方法
ぶっちゃけめちゃくちゃ簡単なので気楽に見てもらえたらと思います。
ブログにお問い合わせフォームを設置する方法
- 公式サイトのフォーム作成画面へアクセス
- 記入項目を設定する
- 色などのデザインを設定する
- ブログに設置する
- 動作確認をする
それでは順番に説明していきます。
公式サイトのフォーム作成画面へアクセス
まずは公式サイトにアクセスしてフォーム作成画面まで進みます。
手順
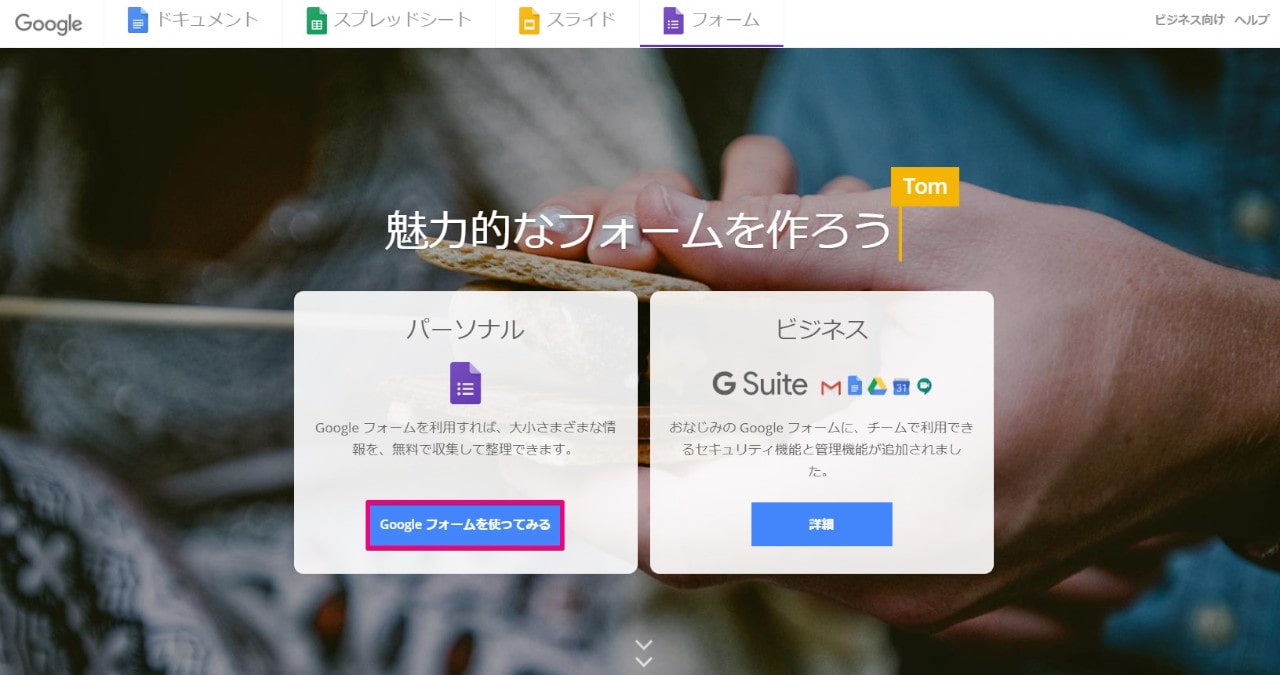
- 公式サイトにアクセス
- 「Googleフォームを使ってみる」
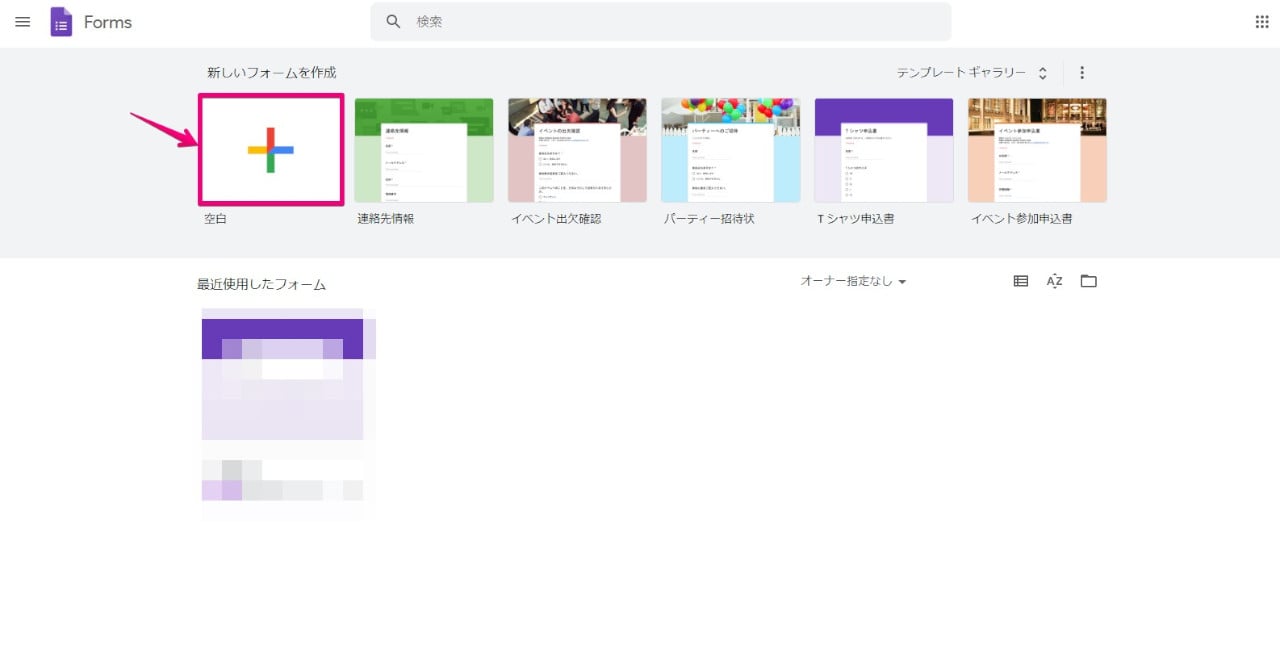
- 「新しいフォームを作成」


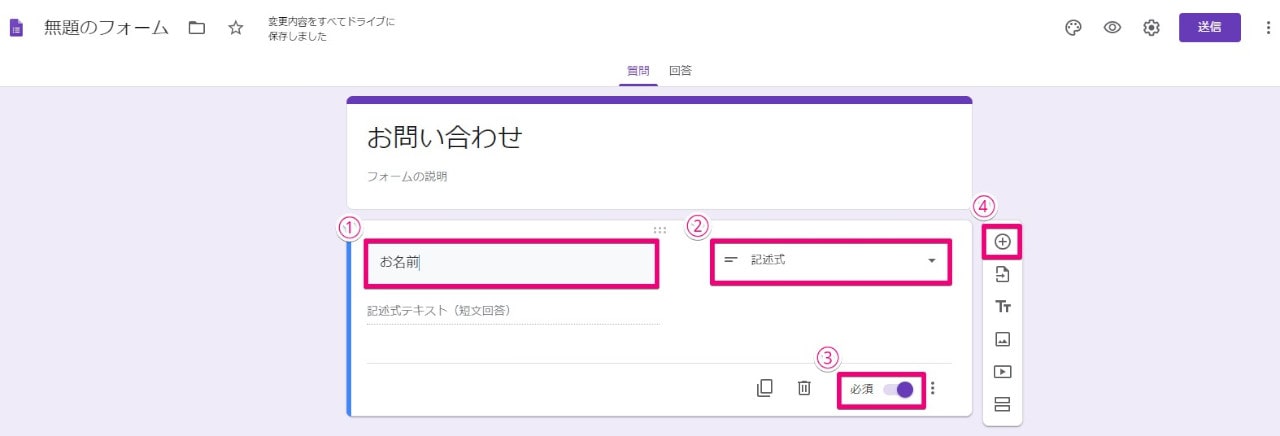
記入項目を設定する
お問い合わせフォームの記入項目について設定していきます。
「名前」「メールアドレス」「問い合わせ内容」「問い合わせ本文」くらいあればいいかと。
手順
- 「項目名」を入力
- 「記述式」を選択
- 「必須」をON
- 「+」を選択すると項目が追加される

「必須」については、必須項目にするかどうかによってONOFFを切り替えていけばOK
「+」を選択して必要項目を設定していけば完成
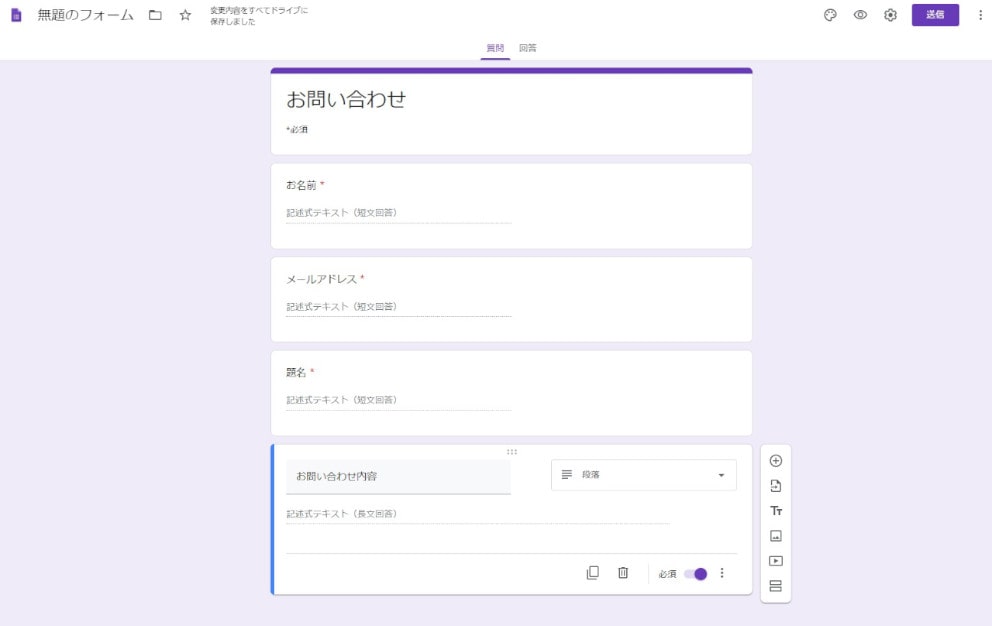
kotablogの場合だとこんな感じ

色などのデザインを設定する
右上のマークを選択するとカラーなどデザインの変更ができるので、好みの色を選べばOK

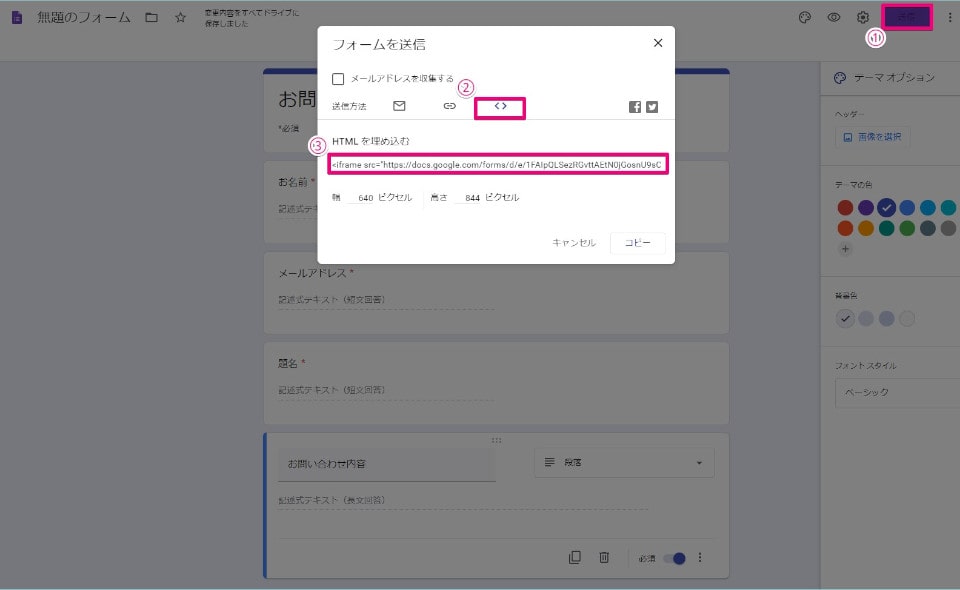
ブログに設置する
ここまできたら、あとはブログに貼り付ければ完成です。
手順
- 「送信」を選択
- 「<>」を選択
- 「HTMLを埋め込む」の欄をコピー
- 固定ページに張り付ければOK


こんな感じで固定ページに「お問い合わせ」を作成して、タグを貼り付ければOK
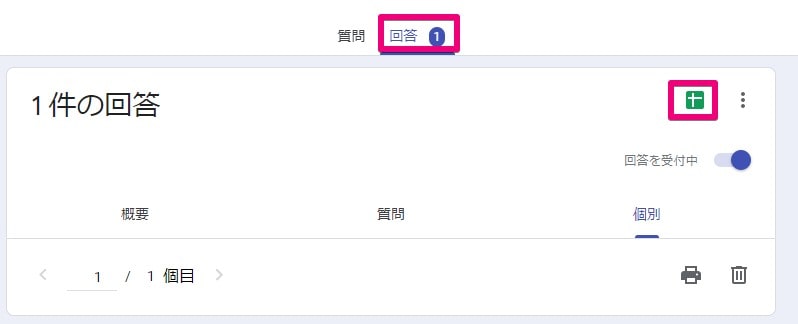
動作確認が完了すればOK
手順
- 問い合わせフォームに適当に入力して「送信」
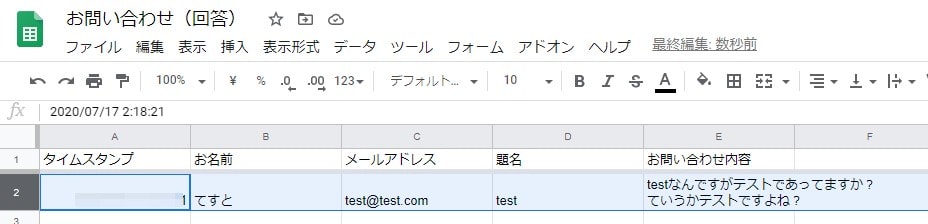
- Googleフォームにアクセスして「回答1」となっていればOK
- 「緑色のマーク」を選択すると、スプレッドシートで管理できて便利


これでGoogleフォームを使ったお問い合わせフォームの設置が完了です!お疲れさまでした。
お問い合わせ送信後の確認メッセージの設定方法
お問い合わせ送信後に「お問い合わせありがとうございます。」的なメッセージを表示する方法を説明していきます。
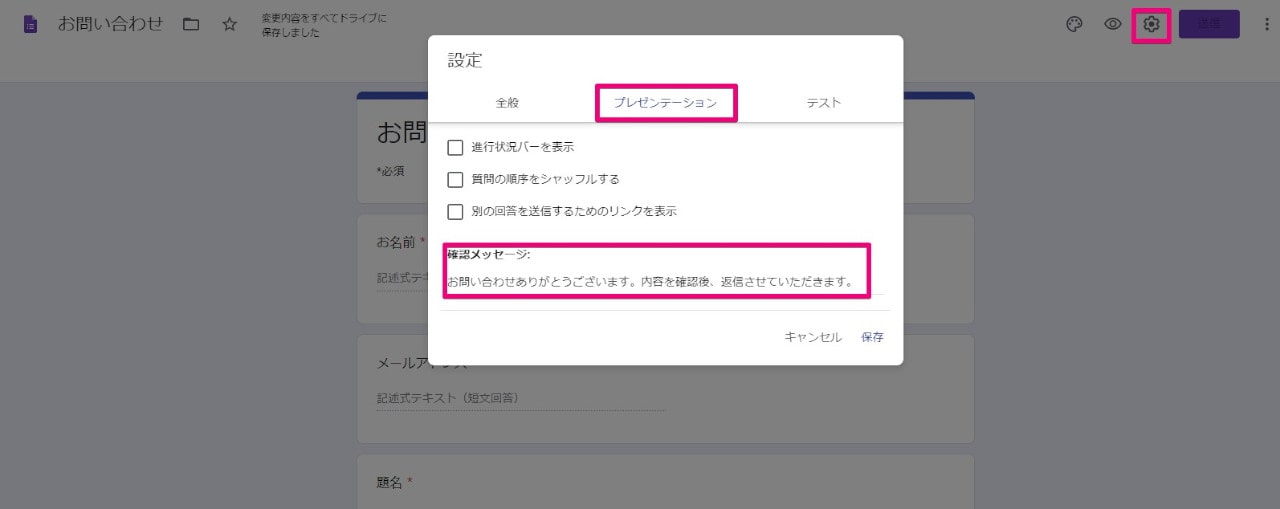
手順
- 右上の「設定」
- 「プレゼンテーション」
- 「確認メッセージ」に好きな文字を入力

ここに入力した文章が、問い合わせ後に表示されるメッセージになります。

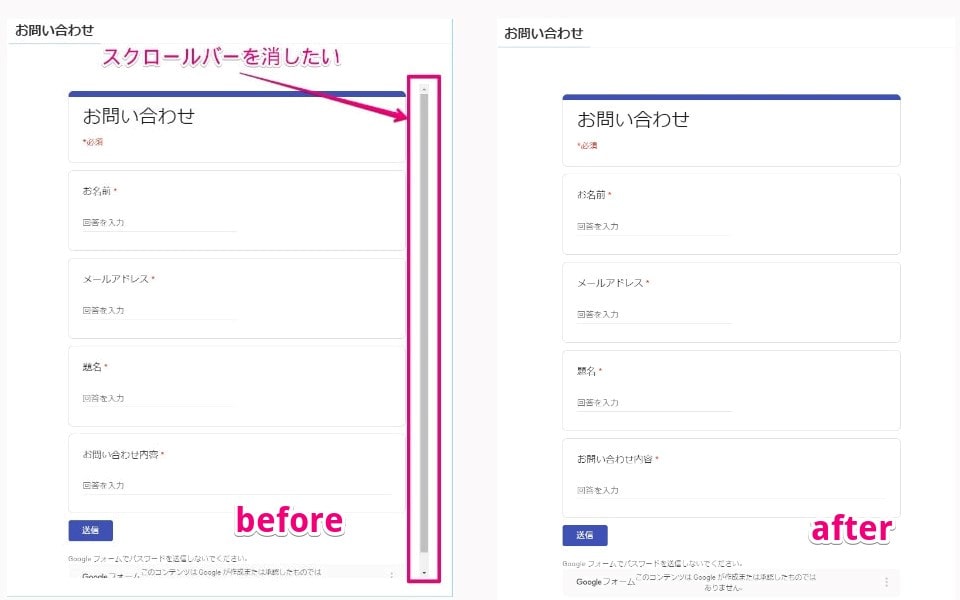
おまけ:Googleフォームにスクロールバーが出る場合の対処法
環境によって変わると思いますが、僕の場合そのままタグを貼り付けるとスクロールが出てしまうので、これに対処します。

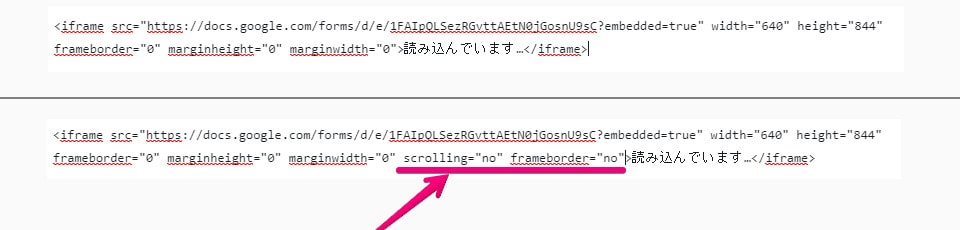
対処法は凄く簡単。
タグの末尾に「scrolling="no" frameborder="no"」を追記すればOK

おまけ:Googleフォームが見切れる場合の対処法

これも簡単に直せます。
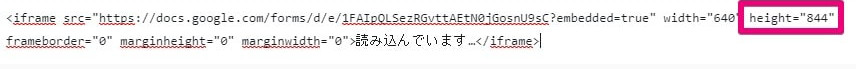
height="844"の部分を変更すればOK、フォームの内容によって変わるので、確認しながら調整してみてください。


プラグインを減らすメリット

プラグインの数=読み込みの数=少ない方がサイトが軽い
これに尽きます。
プラグインが少なくなると、それだけ読み込みする数が減るので、サイトの動作が軽くなります。
プラグインがあれば、簡単に色々な機能をブログに付けられますが、出来るだけ少なくしてサイトが軽い方が良いのは言うまでも無いです。
Googleフォームを使えばプラグイン無しで簡単にお問い合わせフォームが設置できるのでオススメ。
まとめ:Googleフォームでブログに「お問い合わせ」を設置する方法

- プラグインの削減=サイトの軽量化
- ContactForm7=プラグイン
- Googleフォーム=プラグイン不要
プラグインの代わりにGoogleフォームを使うことはメリットしかありません。
僕も最初はプラグインを使っていましたが、Googleフォームを知ってからすぐに乗り換えました。
手間をそれほどかけずに簡単に設置できるので、みなさんも是非設置してみてください。
ブログにお問い合わせフォームを設置する方法
- 公式サイトのフォーム作成画面へアクセス
- 記入項目を設定する
- 色などのデザインを設定する
- ブログに設置する
- 動作確認をする