ブログカードって呼ぶらしいんだけど、簡単な方法は無いの?
ブログカードを使うための手順や方法が知りたいな。
こんな悩みを解決します。
この記事の内容
- WordPressでブログカードを使う方法
- ブログカードを作る方法を難易度別に解説
この記事の信頼性
知識ゼロから半年で月間1万PVを達成しました。
内部リンクをブログカードにすると回遊率が上がるのでおすすめです。
ブログカードは普通のテキストリンクよりも「おっ、読んでみようかな?」という気分になりやすい傾向があります。
ブログカードを使うにはプラグインを使う場合や使わない場合など、何種類か方法があります。
この記事を最後まで読むと、ブログカードの使い方や、自分のサイトに実装する方法が分かるようになります。
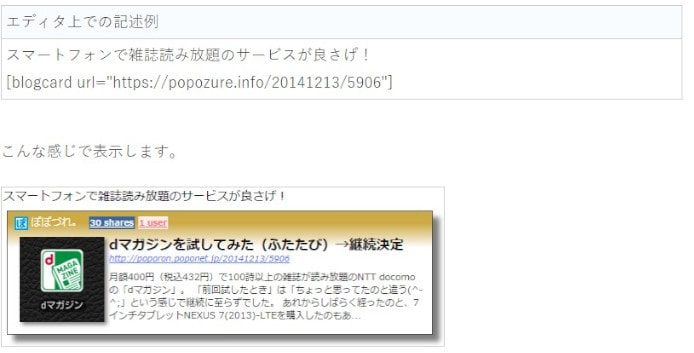
ちなみにブログカードはこんな感じのやつです
-

-
【失敗しない】簡単にできるwordpressブログの始め方【画像付きで解説】
続きを見る
目次
WordPressでブログカードを使う方法5選【難易度順】
WordPressでブログカードを使う方法は5パターンあります。
Wordpressでブログカードを使う方法5選【難易度順】
- (★)Wordpressの標準機能でブログカードを作る
- (★★)ブログカード生成サイト「embed.ly」を使う(大きめ)
- (★★)ブログカード生成サイト「cottpic」を使う(シンプル)
- (★★★)プラグイン「Pz-LinkCard」を使う
- (★★★★★)テーマをカスタマイズする(コード編集が必要)
導入が簡単な順に解説していきます。
(★)Wordpressの標準機能でブログカードを作る
Wordpressの標準機能でブログカードの作成ができます。
1番簡単ですが、使っているテーマや条件次第で上手く動作しないこともあるので少し注意が必要です。
条件
- WordPressのバージョンが4.4以降
- 内部リンク(自分のサイト内)のみ
- URLは1行に1URL
- URLの前後に空白やテキストが無いこと
おすすめはこちら→「カード」みたいなことはできません。
使い方
- 記事作成画面に、カード型にしたい記事のURLをそのまま記入する
https://kotablog.org/blog-301re/
上記URLを記事作成画面に貼り付けると下記のように自動でブログカードにしてくれます。
ブログカードの表示はCSSの記述や、使っているテーマによって変わります.
初期設定だとこんな感じのシンプルなブログカードになります。

(★★)ブログカード生成サイト「embed.ly」を使う(大きめ)
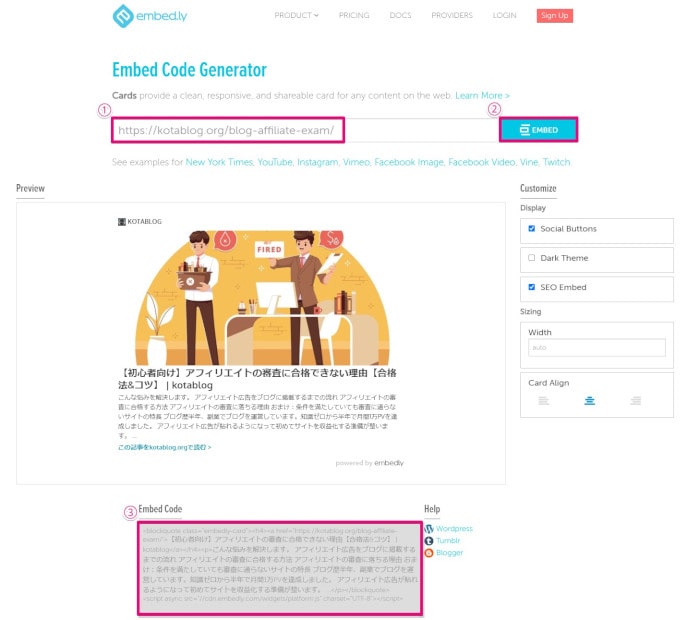
ブログカード生成サイト「embed.ly」を使う
ブログカード生成サイトにカード化したいURLを入力すると、埋め込み用のタグが生成されます。
内部リンクはもちろん、外部サイトへのリンクにも使えます。
手順
- カード化したいURLを入力
- 「EMBED」を選択
- コードを記事作成画面に貼り付ける
*タイトルや導入文はタグ内の文字を好きなように編集すればOKです。

生成したブログカードがこちら
【初心者向け】アフィリエイトの審査に合格できない理由【合格法&コツ】 | kotablog
アフィリエイト広告の審査は難しそうに感じますが、やるべきことをちゃんとやれば意外と簡単に合格します。この記事では、ブログにアフィリエイト広告を掲載するまでの流れや、審査に合格するためのコツについて解説していきます。
少し大きいので、使う場所は限られてきますが目立たせたい場合はいいかもです。
(★★★)ブログカード生成サイト「cottpic」を使う(シンプル)
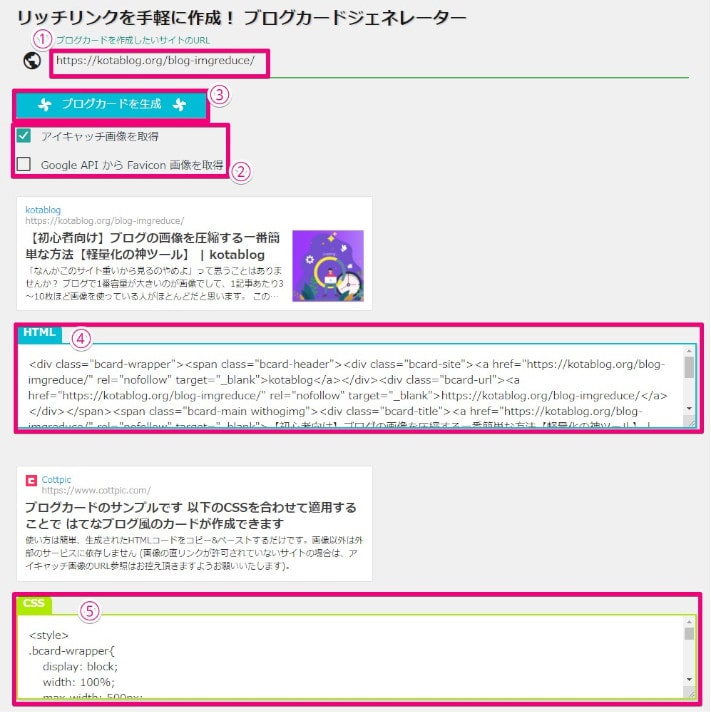
ブログカード生成サイト「cottpic」を使う
ブログカード生成サイトにカード化したいURLを入力すると、埋め込み用のタグが生成されます。
「embed.ly」との違いはHTMLのタグに加えて、CSSのタグも生成されるので、設置するのにひと手間かかります。
すこし面倒になる代わりに、デザインのカスタマイズがしやすいという利点もあります。
こちらも、内部リンクはもちろん、外部サイトへのリンクにも使えます。
手順
- カード化したいURLを入力
- アイキャッチ画像などのオプションを選択
- 「ブログカードを生成」を選択
- HTMLコードを記事作成画面に貼り付ける
- CSSコードをテーマカスタマイズの「追加CSS」に貼り付ける
貼り付け場所は「外観」→「カスタマイズ」→「追加CSS」でOK*タイトルや導入文はタグ内の文字を好きなように編集すればOKです。

生成したブログカードがこちら
シンプルな見た目なので、どこにでも使える感じです。
(★★★★)プラグイン「Pz-LinkCard」を使う
プラグイン「Pz-LinkCard」をインストールしてブログカード機能を実装する
表示が遅かったり、ページが重くなる可能性が高いのであまりオススメできないです。
ほかのプラグインと同様、プラグインの新規追加からインストールすればOK
細かい設定は不要で、好みのデザインパターンを選ぶだけで使えます。

プラグインをインストールするだけで手軽に使えますが、プラグインを少なくする派の僕は使ってないです。
(★★★★★)テーマをカスタマイズする(コード編集が必要)
functions.phpとstyle.cssにコードを追加する
使っているテーマに、ブログカード機能のショートコードを実装する方法です。
内部リンクのみですが、ブログカードの機能自体をテーマに実装してしまうので、使い勝手は1番いいです。
functions.phpとstyle.cssに直接コードを記入するので、それぞれバックアップをとっておきましょう。
僕はPHPに詳しくないので、詳しく説明してくれているサイトを紹介します。笑

番外編:ブログカード機能があるテーマを使う
ブログカード機能があるテーマを使えば解決
WordPressテーマの中には、ブログカード機能が備わっているものがあります。
とはいえ、ほとんどが有料テーマなので、費用をかけたくない場合は今回紹介した方法を試しましょう。
費用がかかっても問題なければ、有料テーマを導入したほうが速いので、サクっと導入してしまうのもありかと。
ブログカード機能付きのおすすめテーマはこちらの記事で紹介しています。
-

-
【目的別】WordPresブログにおすすめのテーマ4選【有料&無料】
続きを見る
まとめ:Wordpressでブログカードを使う方法5選

それでは今回の記事をまとめていきます。
WordPressでブログカードを使う方法は5パターンあります。
Wordpressでブログカードを使う方法5選【難易度順】
- (★)Wordpressの標準機能でブログカードを作る
- (★★)ブログカード生成サイト「embed.ly」を使う(大きめ)
- (★★)ブログカード生成サイト「cottpic」を使う(シンプル)
- (★★★)プラグイン「Pz-LinkCard」を使う
- (★★★★★)テーマをカスタマイズする(コード編集が必要)
標準機能で上手く動かなければ、生成サイトを使うという方法がオススメです。
プラグインはサイトが重くなる可能性があるので微妙、テーマをカスタマイズするのは難易度が高いので微妙といった感じです。
番外編として、ブログカード機能が付いている有料テーマを使うという方法もあります。
費用はかかりますが、デザインも最適化されているのでサクっと導入してしまうのもありかと。
とはいえ、ブログカードは無料でも簡単に使えるので、自分に合った方法を使うのがベストです。
ブログカードを実装して、楽しいブログライフを送りましょう。